YOLKO
Real-time feedback application for presentations. It quantifies the mood of the audience and displays it with facial gestures through an Emoji called YOLKO. It also allows the presenter to survey the audience in real-time and the audience can ask and up-vote anonymous questions. The app uses AngularJS for the front-end, and Firebase for the back-end.

Problem
As a presenter, you are running blind while in front of an audience since they are only able to provide feedback after the presentation or you rely on a few to speak for the group. As an attendee, my research showed that 9 out of 10 people found themselves not wanting to participate out of fear of revealing themselves to other attendees and the presenter. I saw these as missed opportunities for learning and participation.
Hypothetical Solution
If people feel afraid of revealing themselves when asking questions, or expressing their opinions at social settings, then aggregating each participant's input while maintaining their privacy will 1) improve their participation and subsequent understanding of the subject being presented, and 2) the presenter could use this data to adjust to the needs of the audience in real time if s/he chooses to.
Primary Users
Attendees and presenters at social gatherings such as classes or talks.
Duration
Apr 2016 - Nov 2017
Tools
Pen, paper, AngularJS, Firebase, Sketch App, SASS, Gulp.JS, Node.js, Invision.
Role
Creator, Designer, Researcher and Developer.
Constraints & Considerations
Avoid getting the audience distracted and provide anonymity for them.
Platforms
Mobile Web and Desktop.


EMPATHIZE
The story on this one begins back in 2015 when I attended General Assembly to learn to code. While taking the classes, I realized that very few people would ask questions. Personally, I did not ask questions because I didn't want to sound dumb or hold up the class. But since no one was asking questions, I thought I was the only one not getting it... It wasn't until the last day of school when all my classmates went out to grab dinner that we all realized we were feeling the same way - we were all afraid of asking questions.
Social anxiety is a natural emotion especially when you are trying to convey the way you think or our lack of knowledge. Everyone has experienced this in some way.





Define
People feel uncomfortable asking questions or participating in social settings because when they do, they reveal not only who they are but also their vulnerabilities to the whole group.
On the presenter's side, the presenter does not receive feedback in time to adjust the delivery of his/her message. In the context of classes, for example, the teacher only gets true feedback after the fact usually though exams to gauge whether or not people are understanding the material. This is broken.
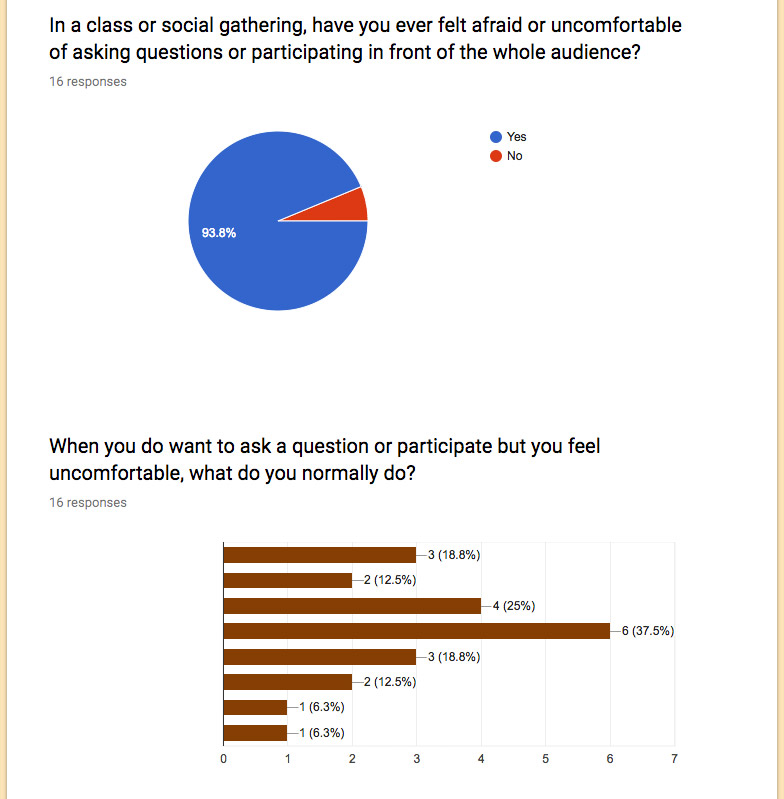
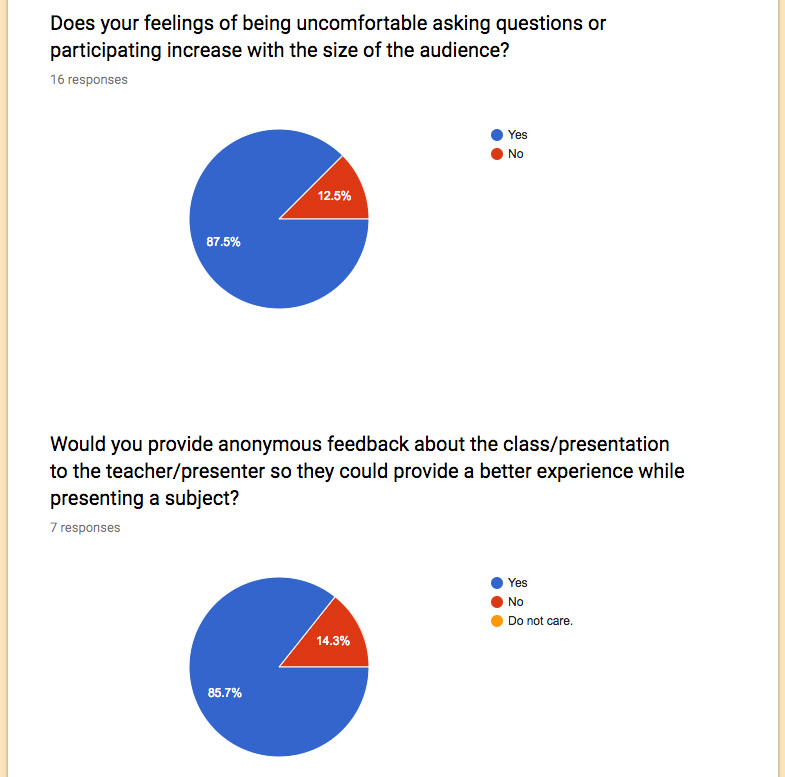
At this point, these problems were just assumptions backed by some nodes and a few agreements over dinner, so I did some guerrilla research... Out of 16 participants in a survey I administered, 94% of them stated that they felt uncomfortable asking questions in front of people, and 86% stated they would provide anonymous feedback to the presenter if they had the chance.


Now that I had data backing up my assumptions, my testable hypothesis then became: If people feel afraid of revealing themselves when asking questions or expressing their opinions at social settings, then aggregating each participant's input and displaying it publicly while maintaining their privacy will improve their participation and subsequent understanding of the subject being presented since the presenter will hopefully adjust to the needs of the audience based on the data fed in real time.

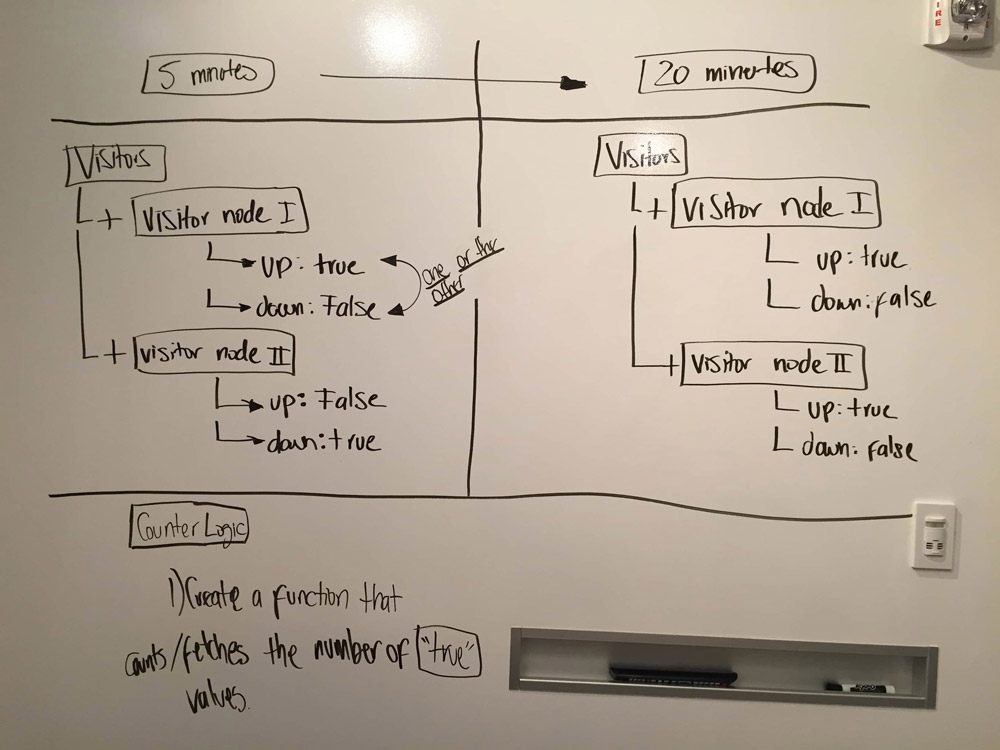
Ideate
I was designing two solutions for two separate users; the audience and the presenter. My original requirements were:
- The audience can provide feedback to the Presenter in real time
- The audience can see how everyone is feeling in real time all the time
- The presenter can see how the audience is feeling in real time
- The presenter can ask questions to the audience and see the results in real time
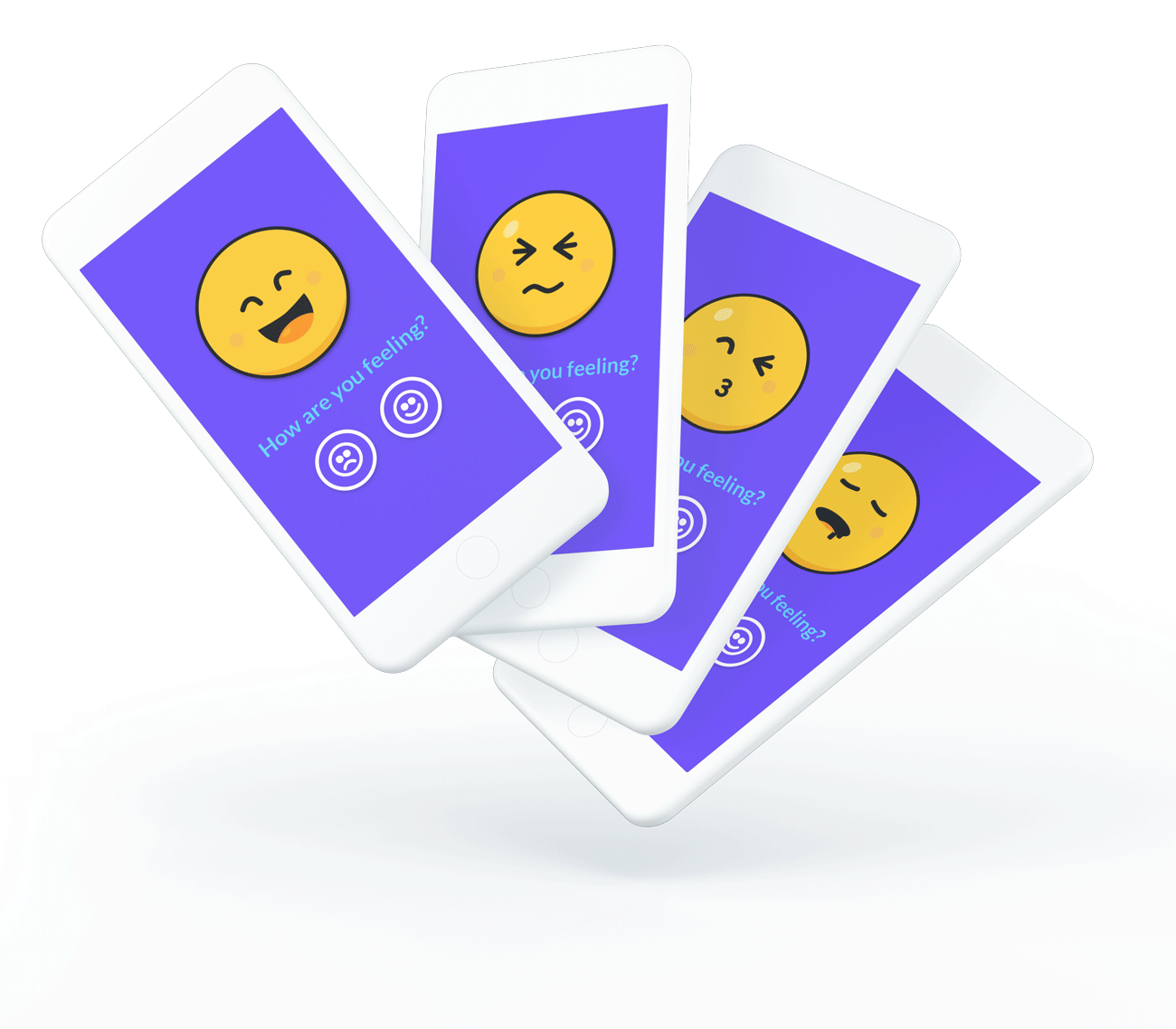
The idea was to create some sort of visual indicator that would allow the presenter and audience to know the real-time feelings of the class or presentation. It had to be relatable and had to feel like you could empathize with it as an attendee.
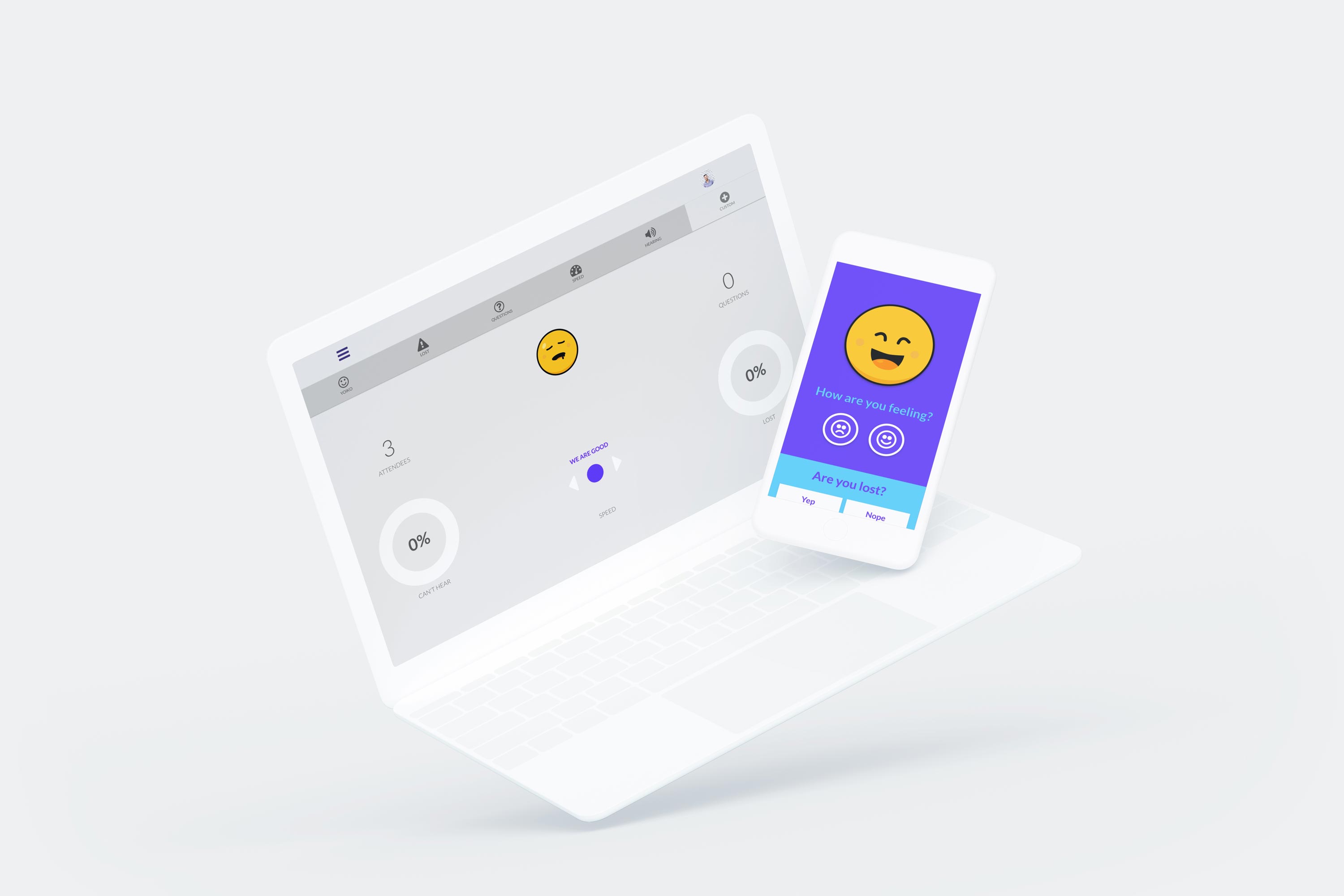
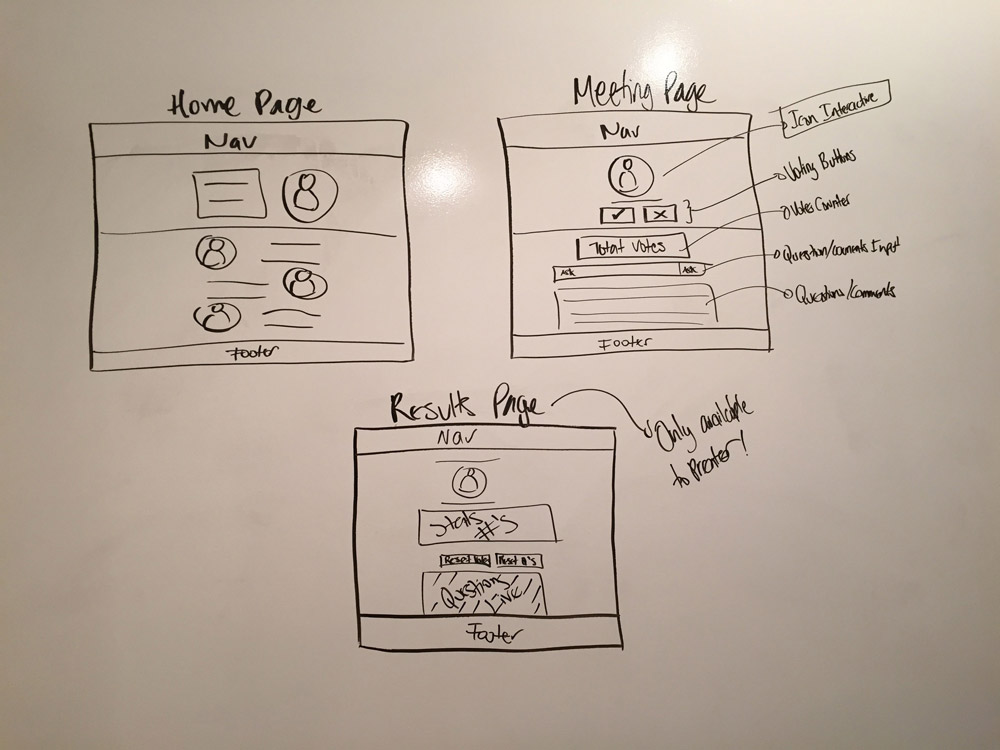
I divided the app into two separate experiences; one for the Presenter, and the other for the Attendees. The presenter would have a Dashboard where he/she would be able to see all data coming in real time. The Attendee would have a simple interface where they could provide feedback. However, both interfaces must be connected by an artifact of emotion so that the presenter and the audience could see the aggregate input of everyone.




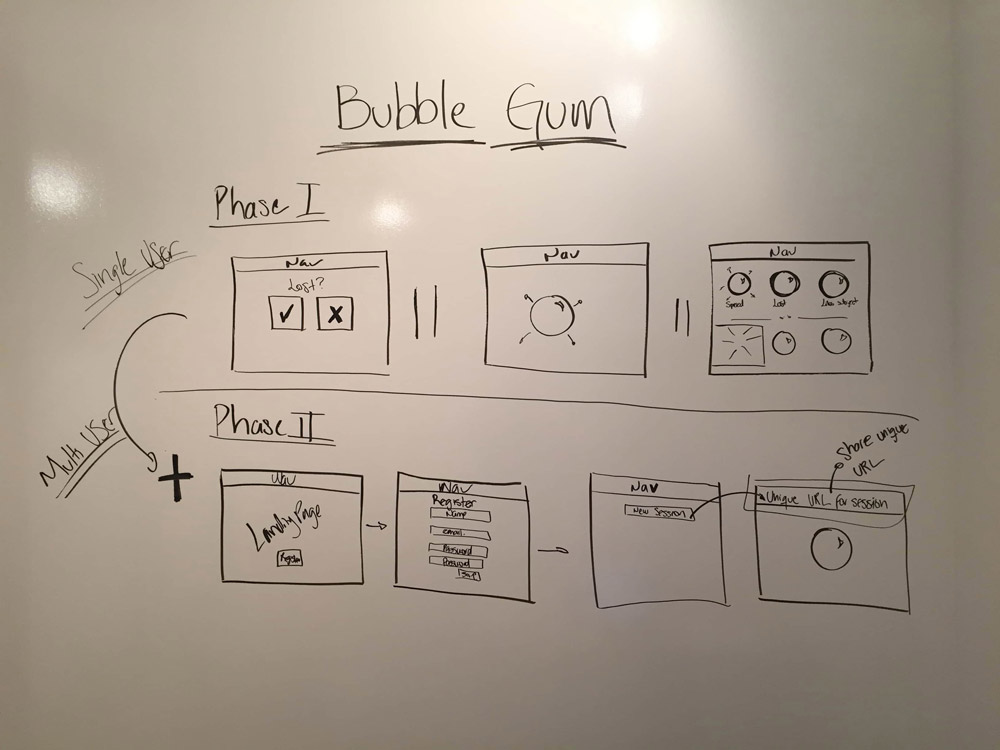
The original ideas that came to me were to create a bubble gum that would grow as the tension in the class increased. The goal of the presenter was then to not let the bubble gum get too big, but after getting feedback from my teacher and a few classmates, I realized that I needed to show emotion making the app more human. What better way than to use the universal language for emotions; Emojis. YOLKO was born as the face of the audience.


Prototype
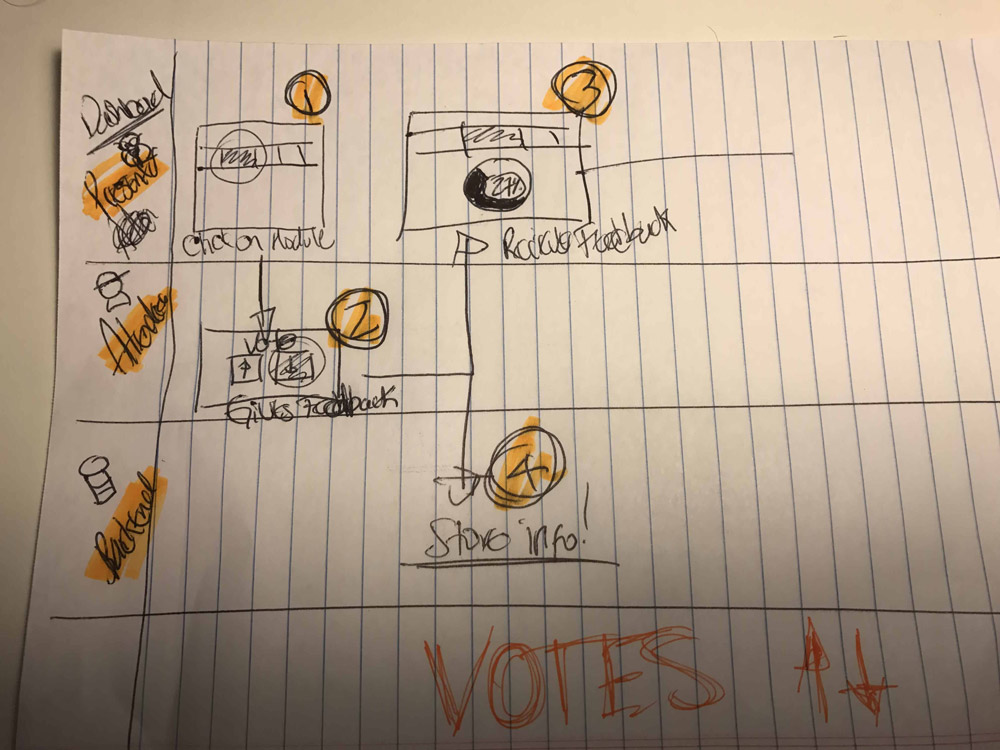
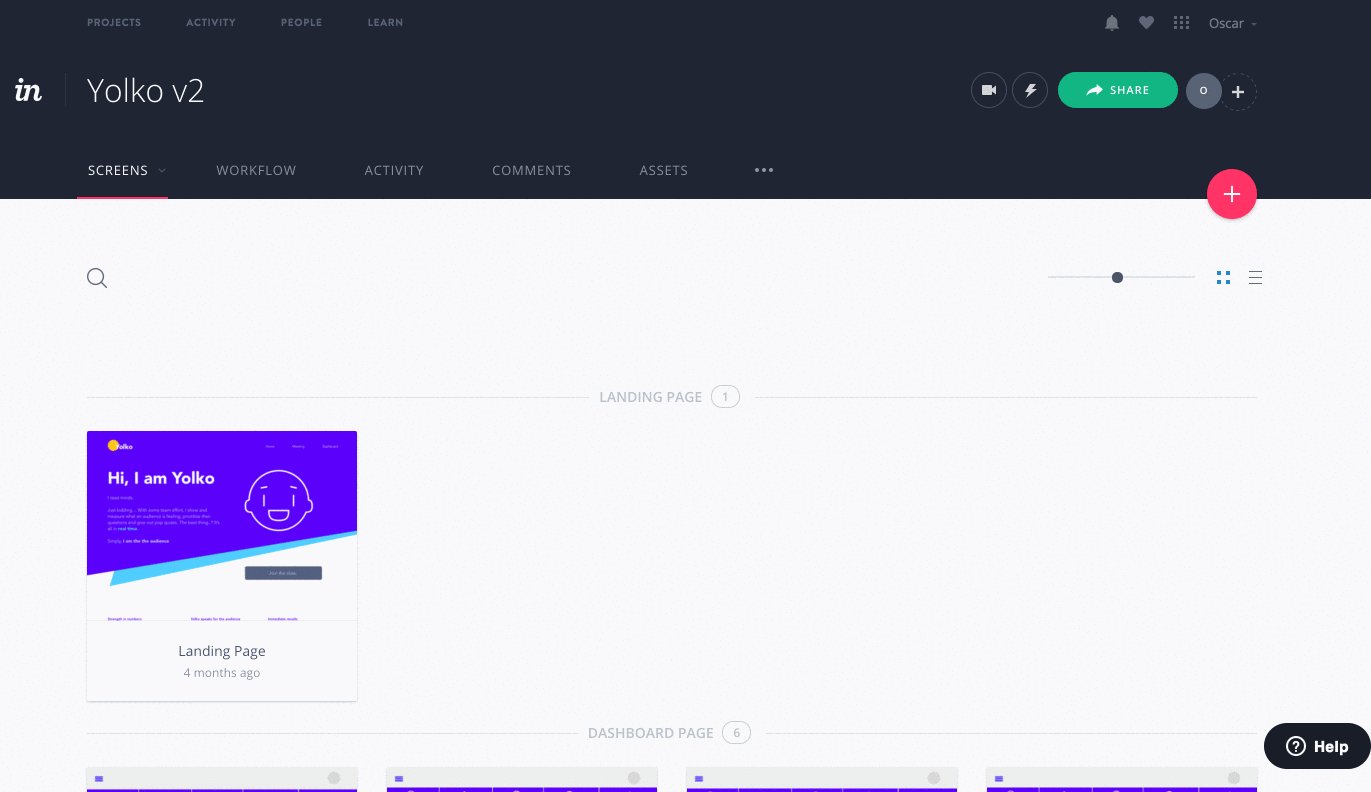
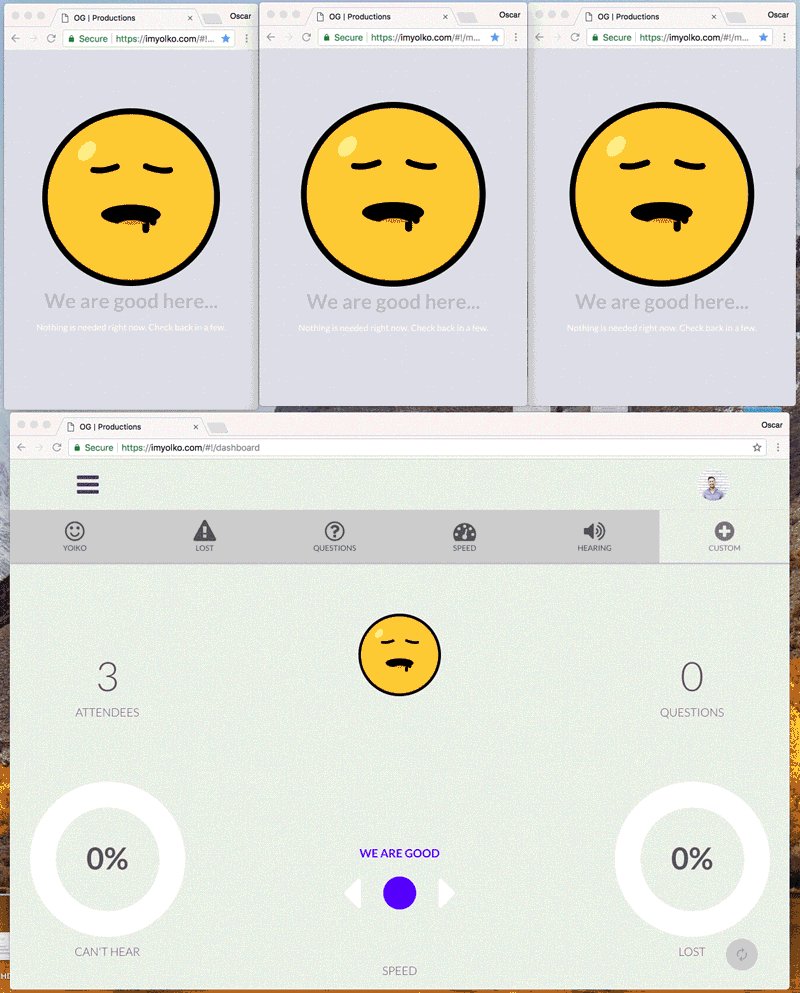
My approach here was to learn as fast as I could through rapid testing. Below you can see the first iterations of the User Interfaces and how it progressed with each cycle.





Test
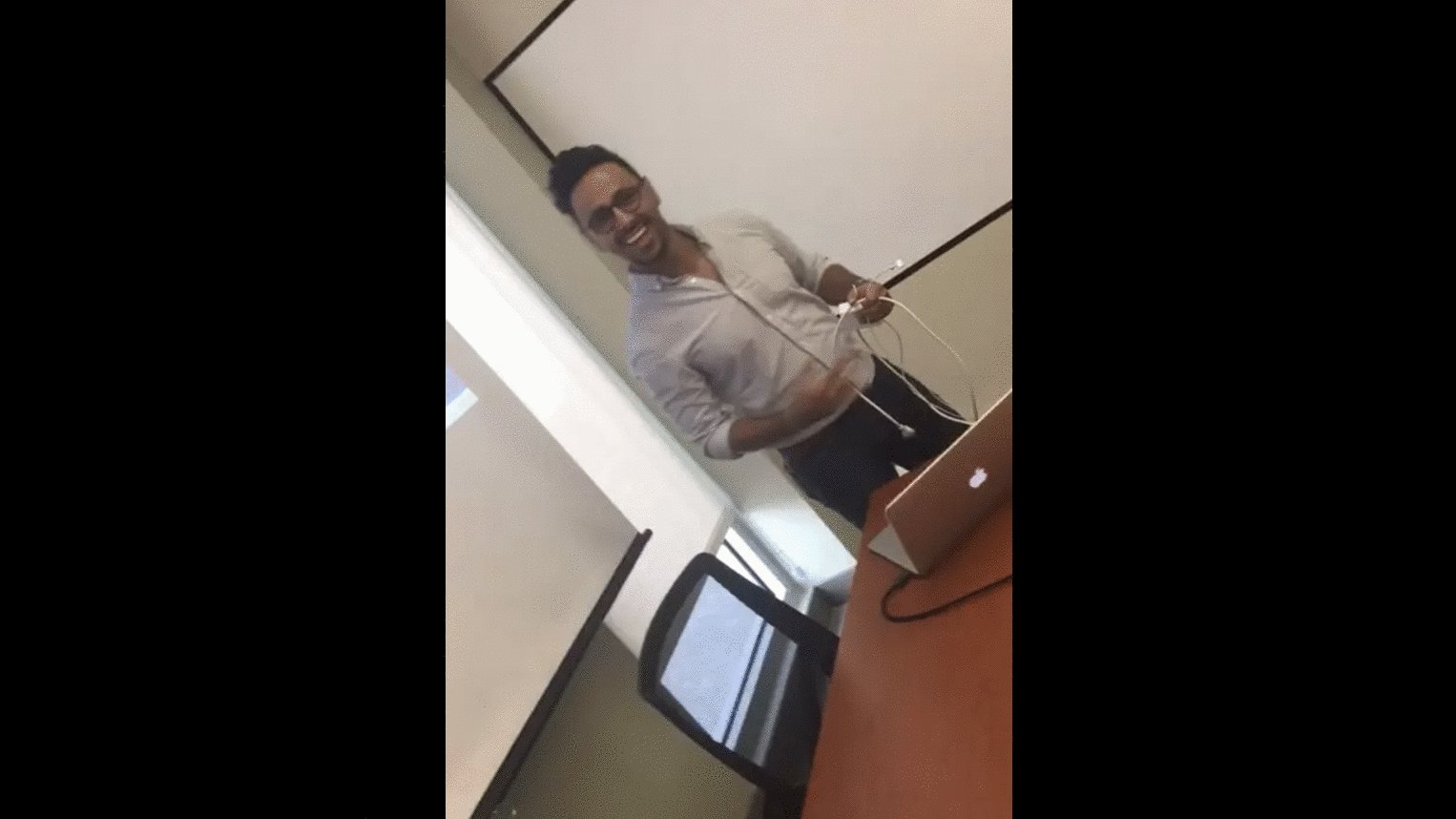
It was hard to test for YOLKO because you need an audience, a presenter and something that allows them to communicate in real time. I conducted several usability tests with my classmates, teachers and a few friends using Invision but to really test my ideas, I needed to test in a live presentation, so I built a very simple app. I vividly remember that first test. It was actually fun presenting in front of an audience - it was a presentation about how YOLKO came to be. However, it was way too distracting for the audience since I didn't have any rules for giving feedback. It became more of a game than a tool of communication. The audience just wanted to see YOLKO change and I could not stop it. My goal for future iterations became to let the audience speak up through YOLKO but *only* when triggered by the teacher.
I even went and presented YOLKO to Allan Gyorke, the Chief Academic Technology Officer at the University of Miami to see if I could test YOLKO in a real class. Unfortunately his staff shot down the idea stating that YOLKO would not work in one of their classes because the teachers would not allow a live feedback tool…😞



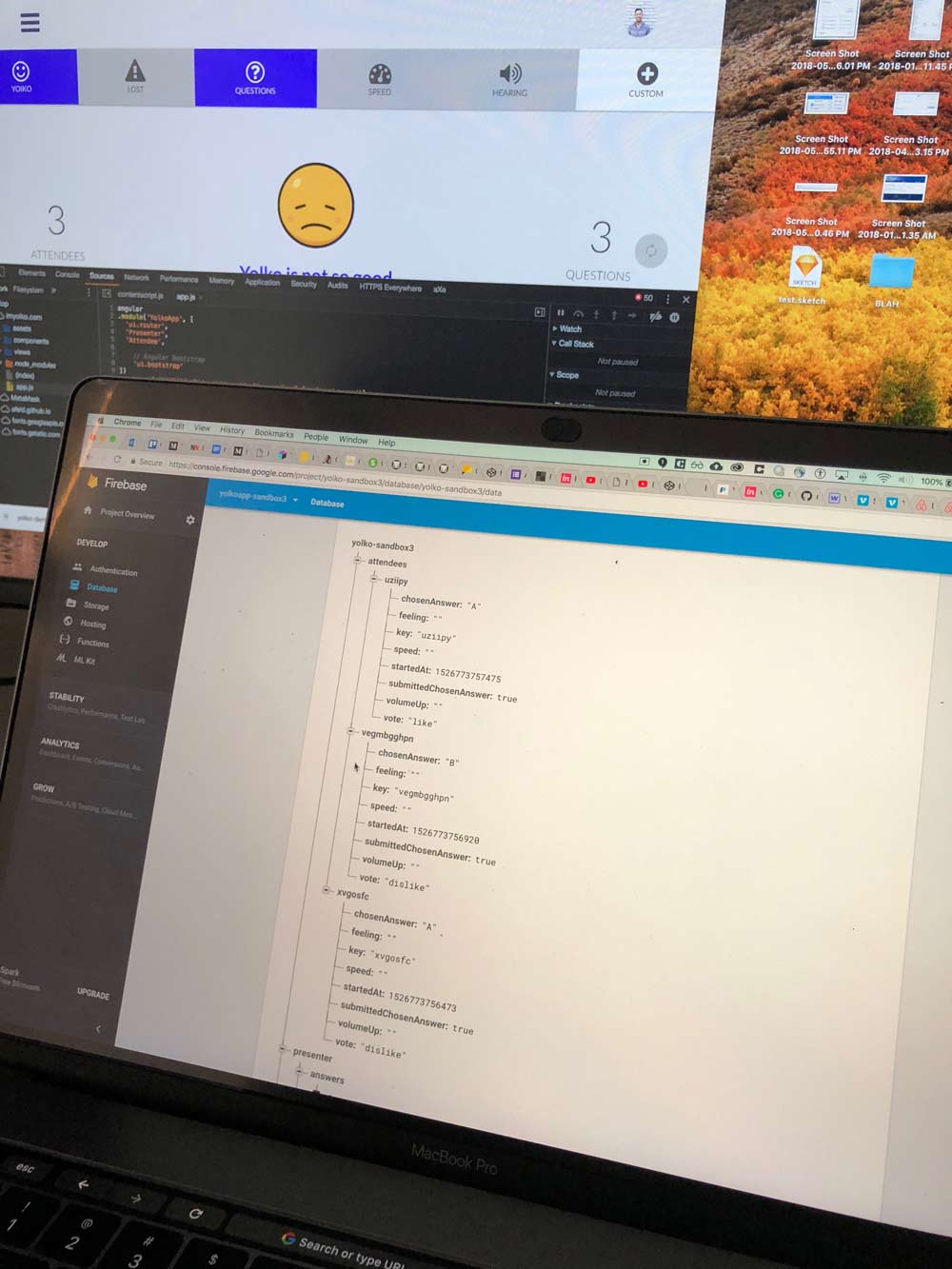
Implement
I decided to use AngularJS with a Component Architecture for my front-end coupled with Bootstrap, and Firebase for my back-end since I needed something that was scalable and that provided me with real-time features. I also wrote my own build-task setup using Gulp.js - the source code is available on Github.
I worked on YOLKO's implementation as I was learning how to code right after going to General Assembly. My goal with the project was to really understand how design is transferred into code and how to work with data served from a Database in real-time. YOLKO still has a few interaction problems and inconsistencies in design. Learning to code was my main and number one priority with the project so I neglected to spend time on great aesthetics and interaction for the sake of functionality and learning.




YOLKO
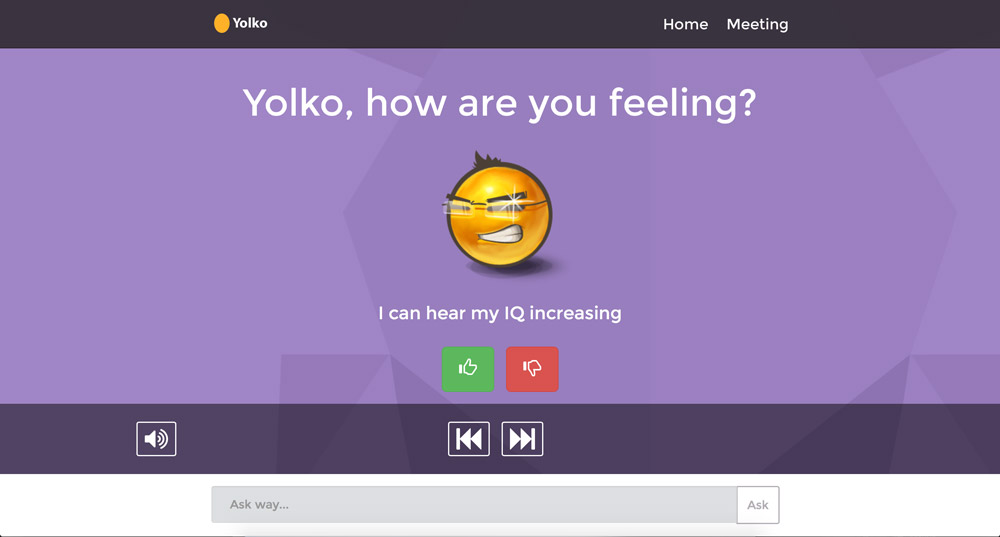
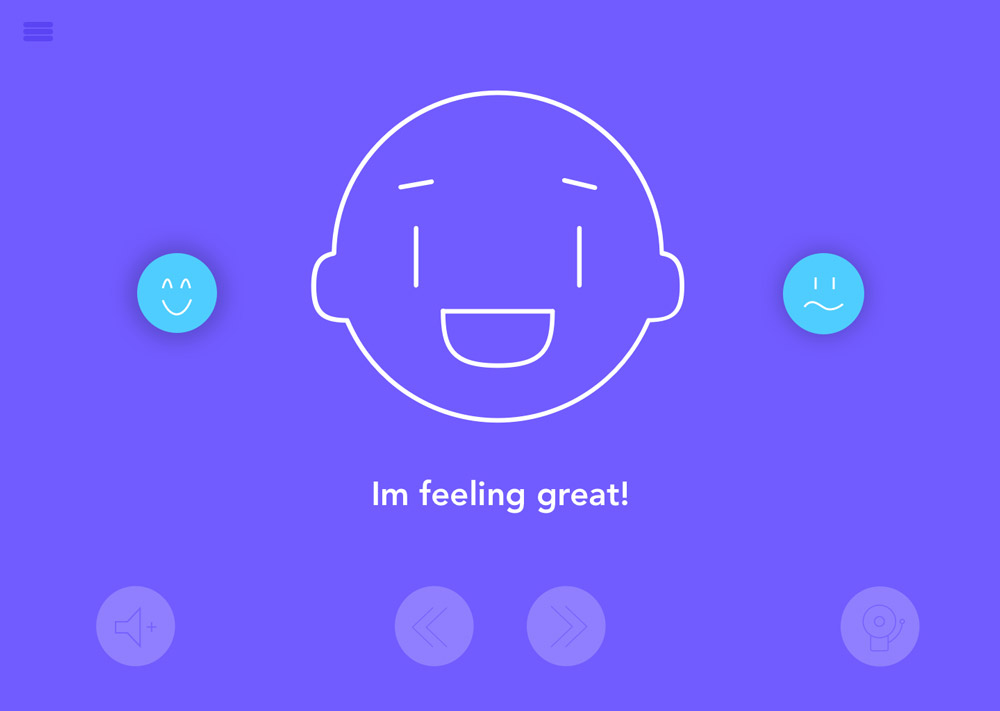
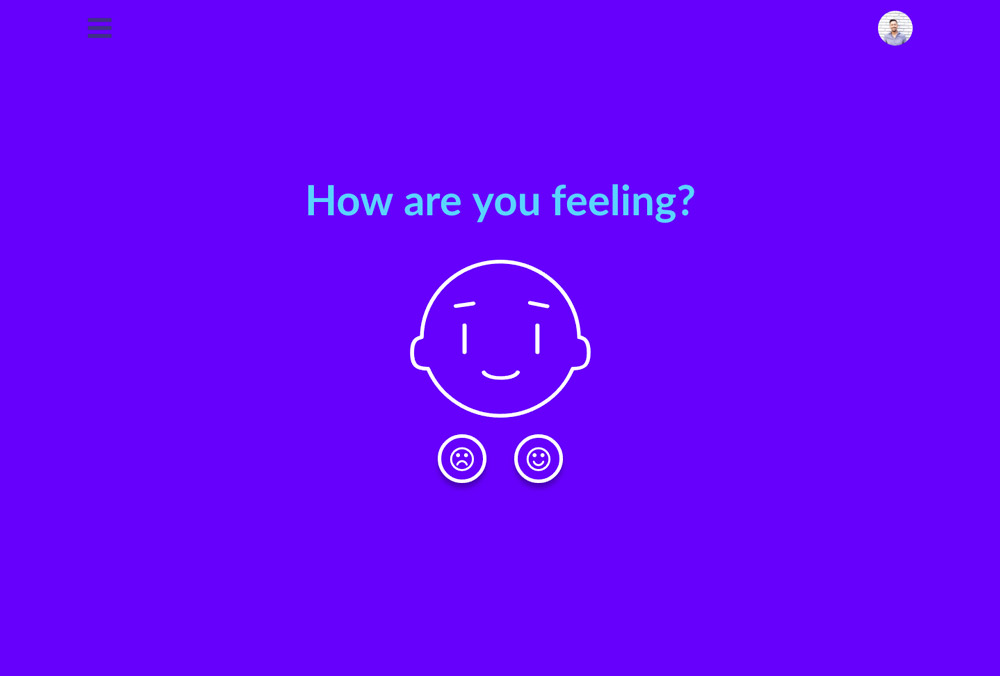
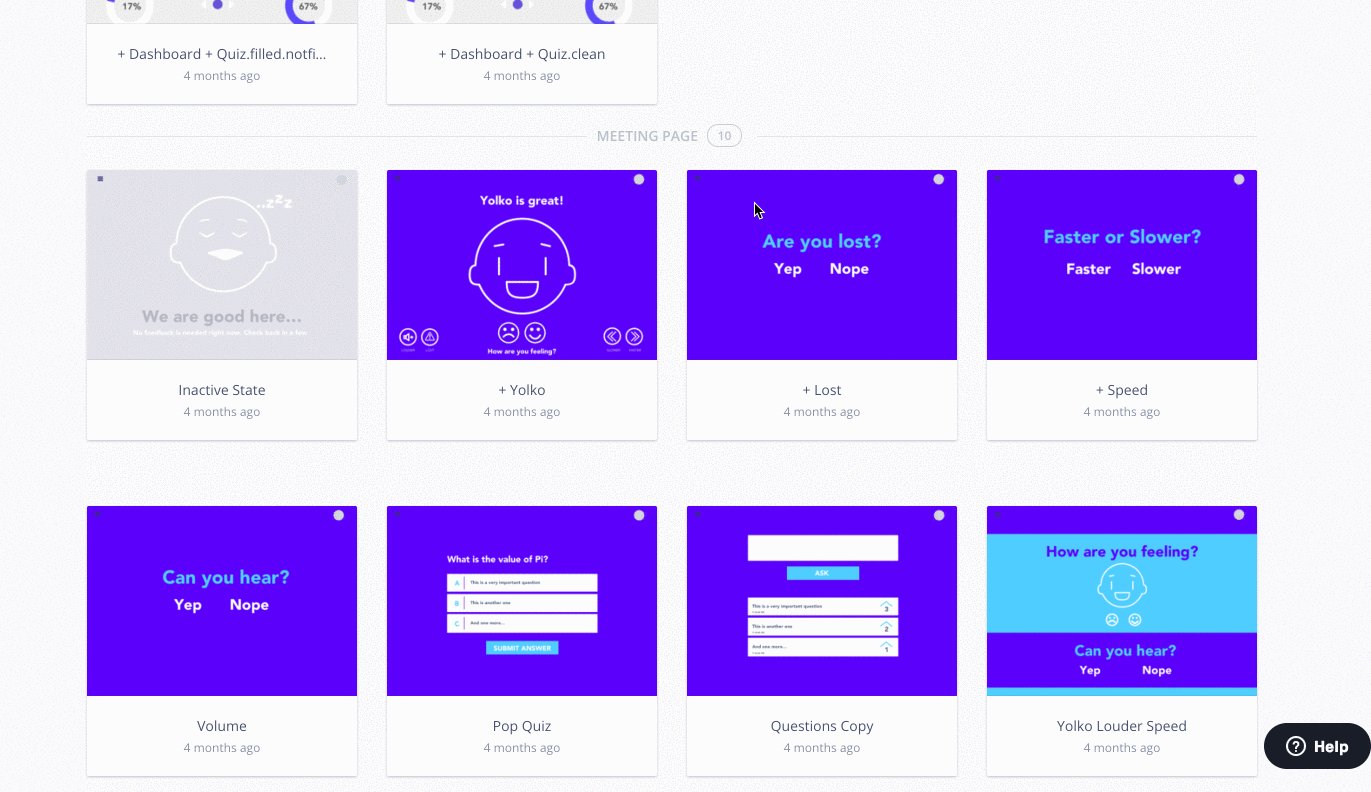
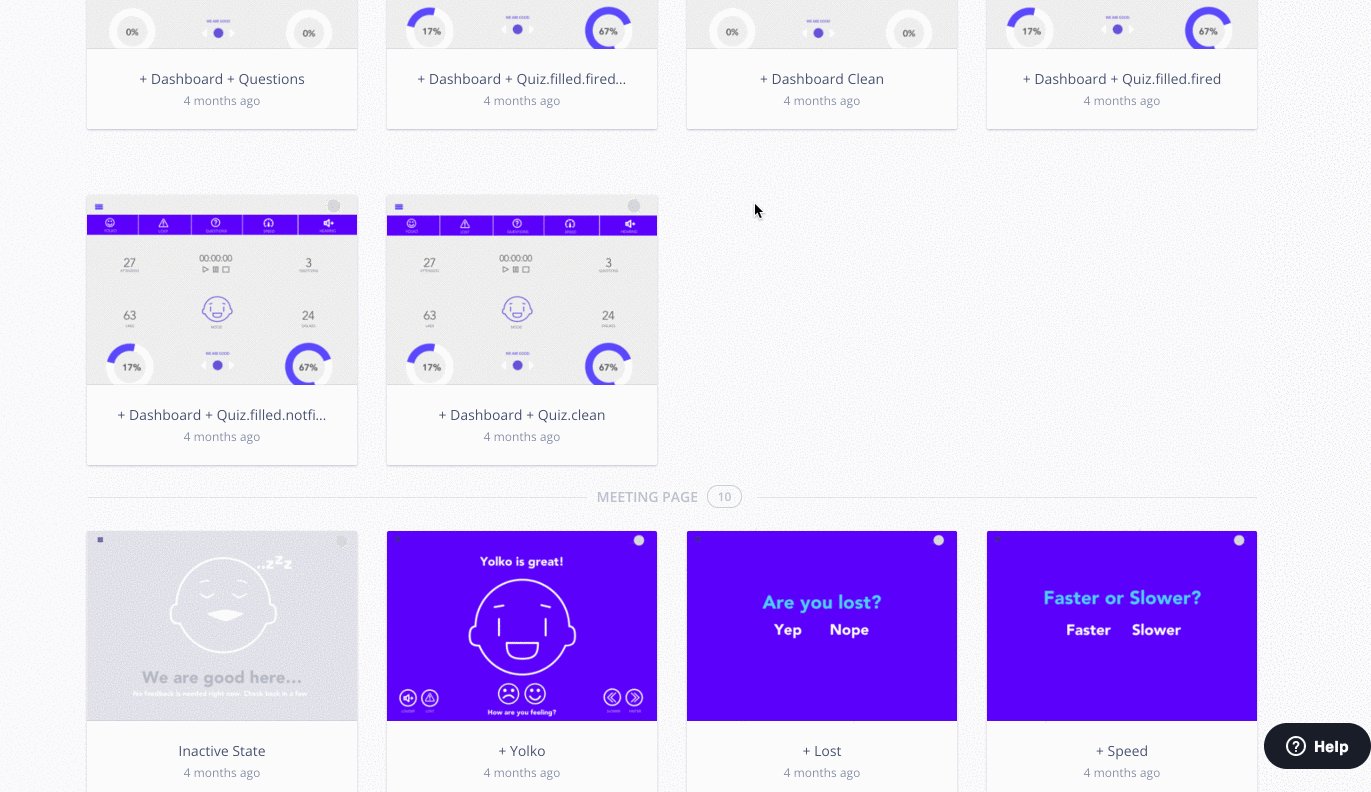
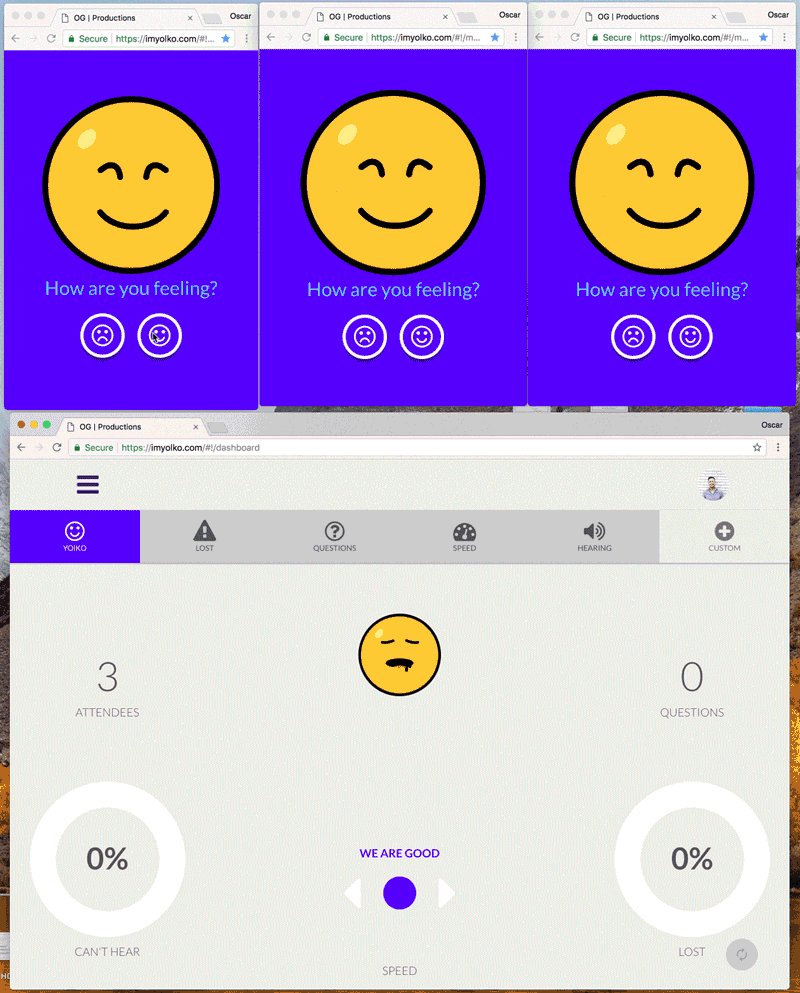
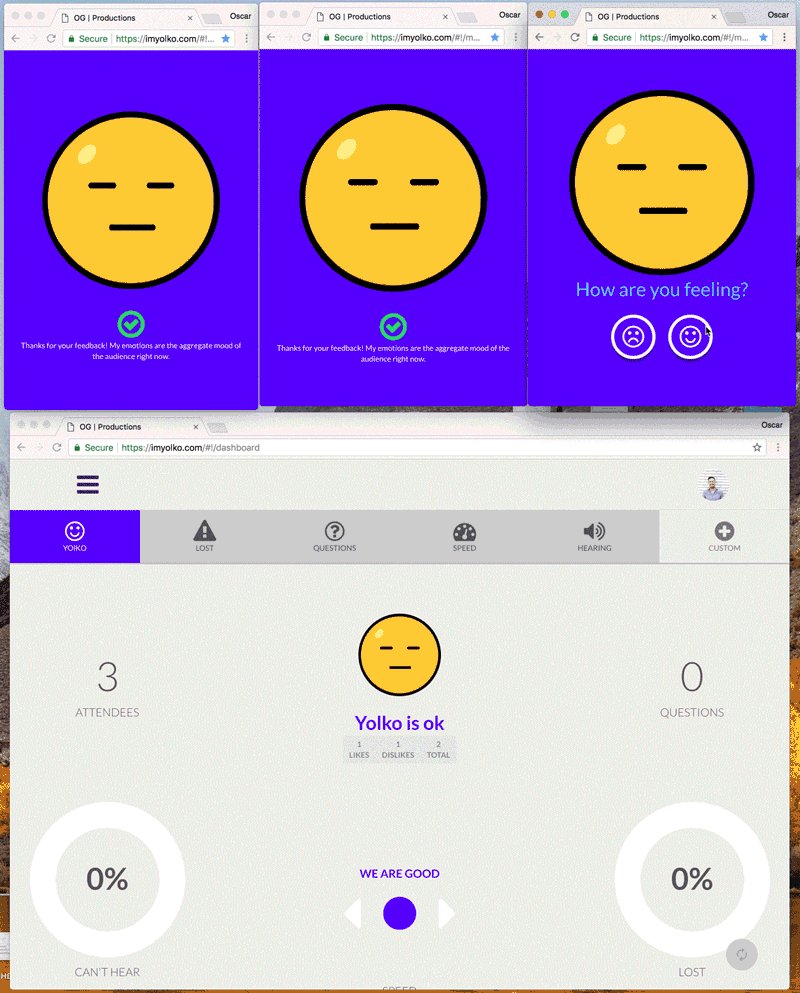
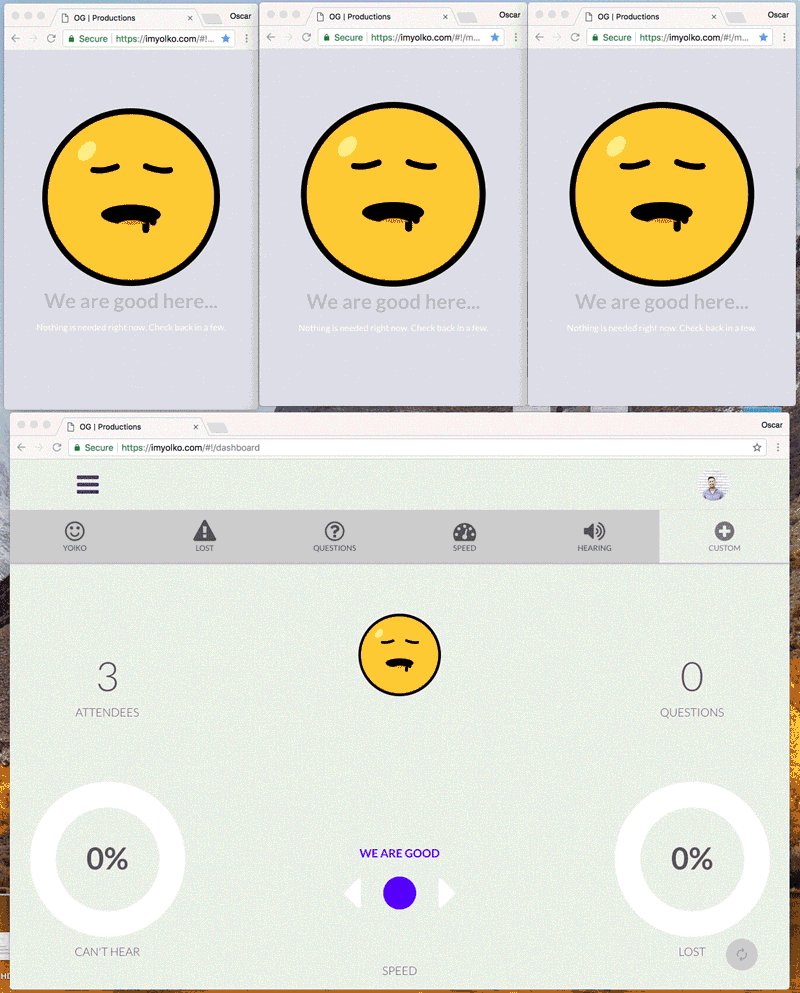
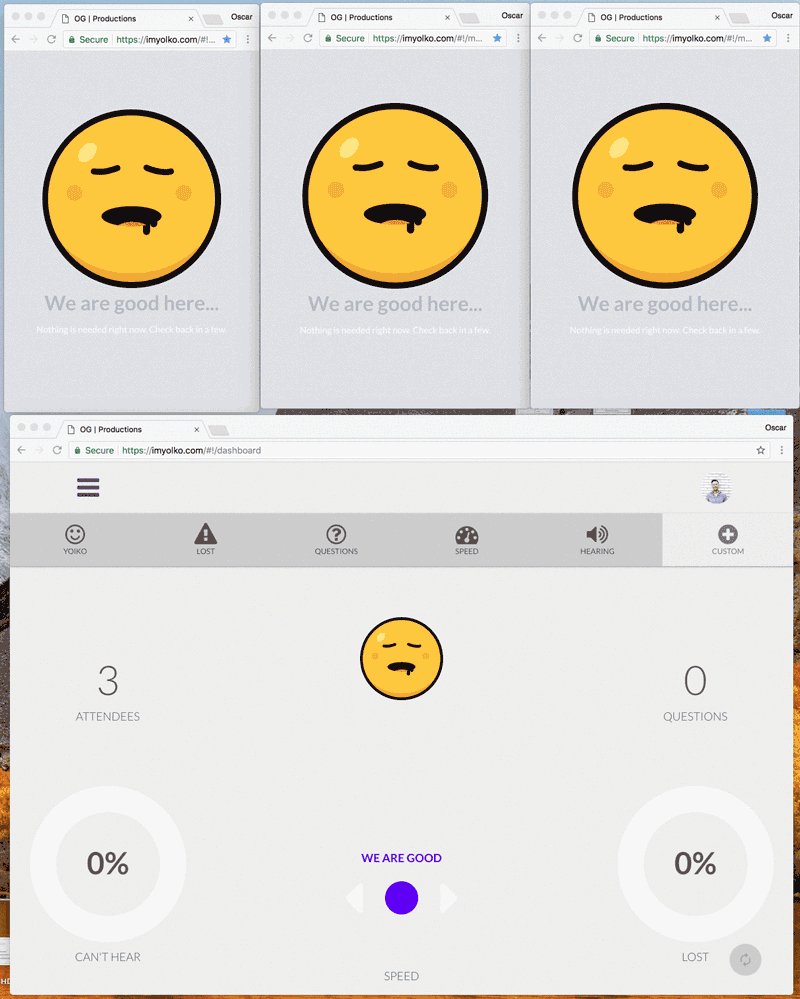
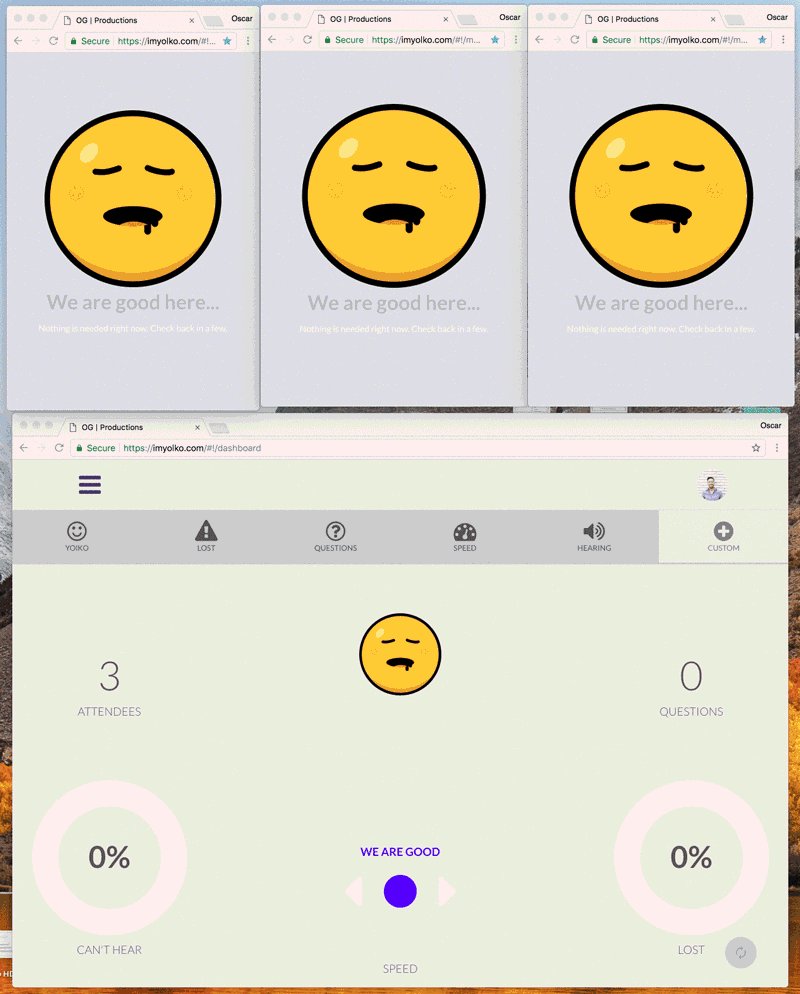
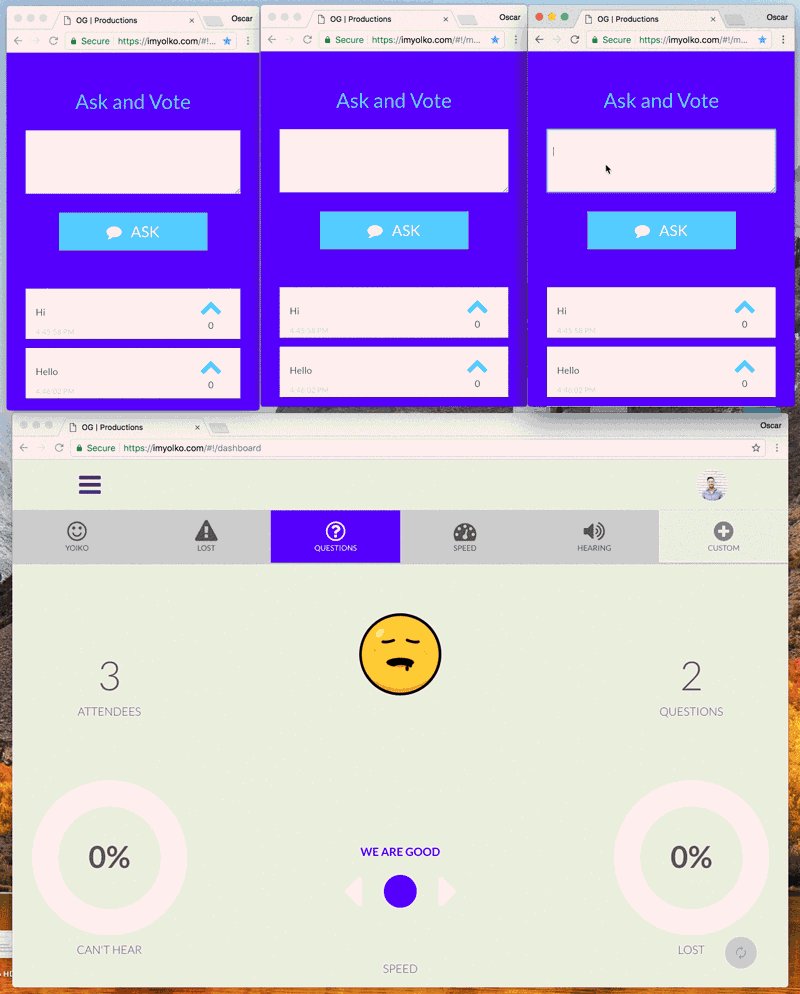
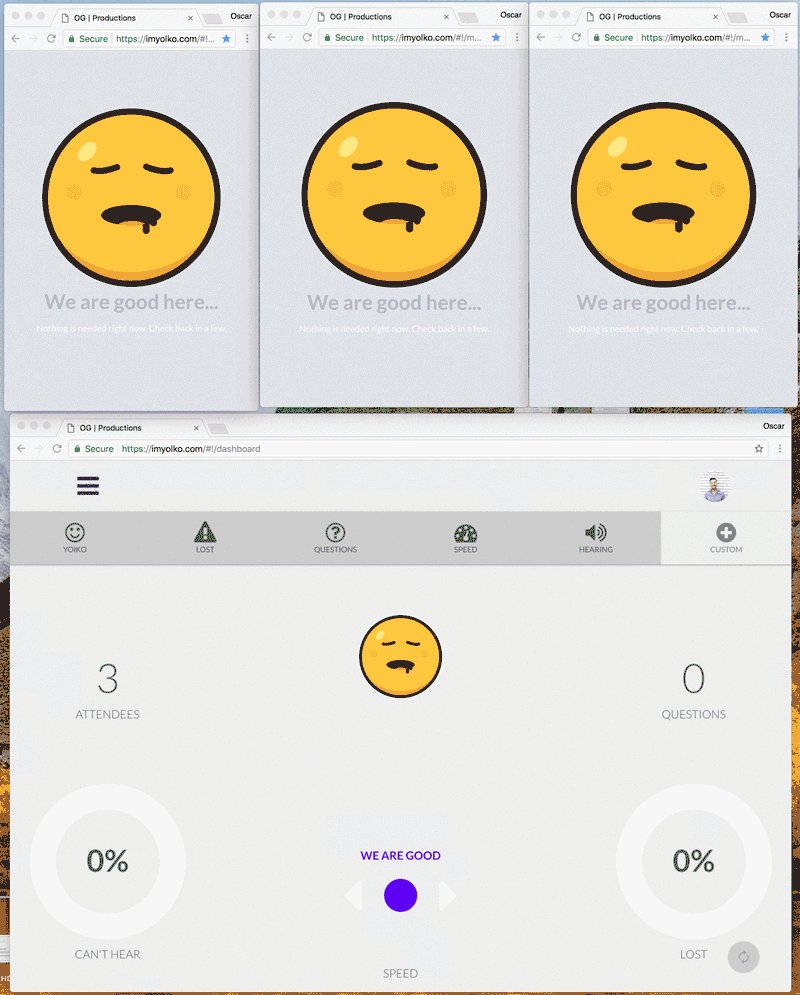
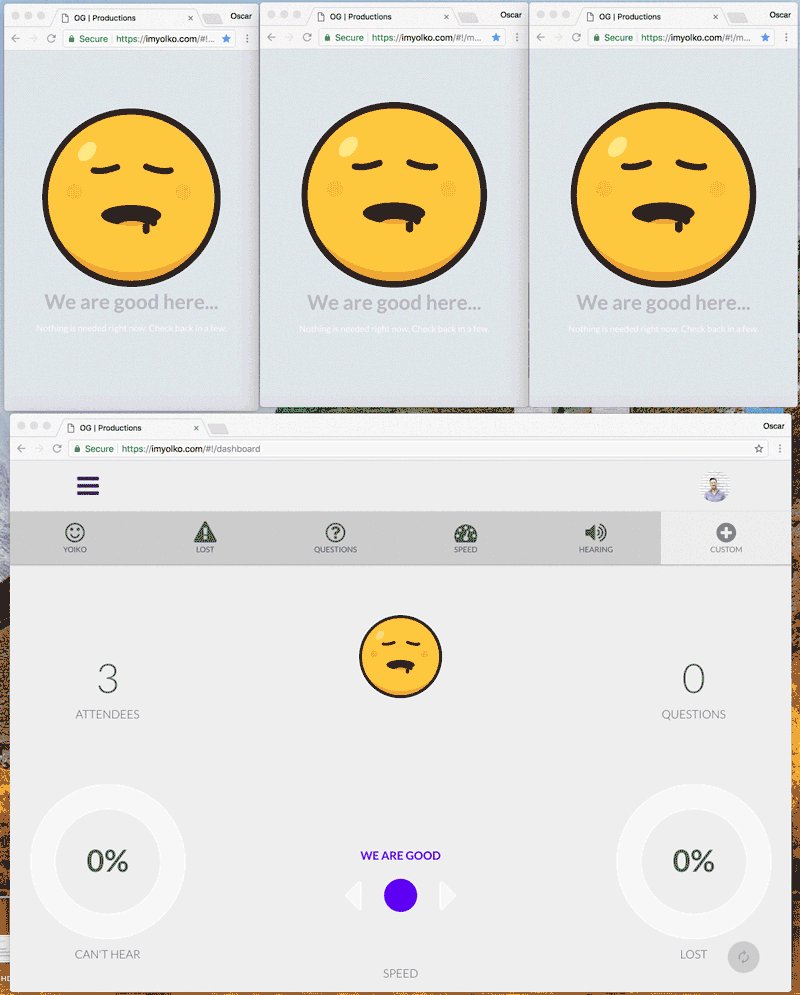
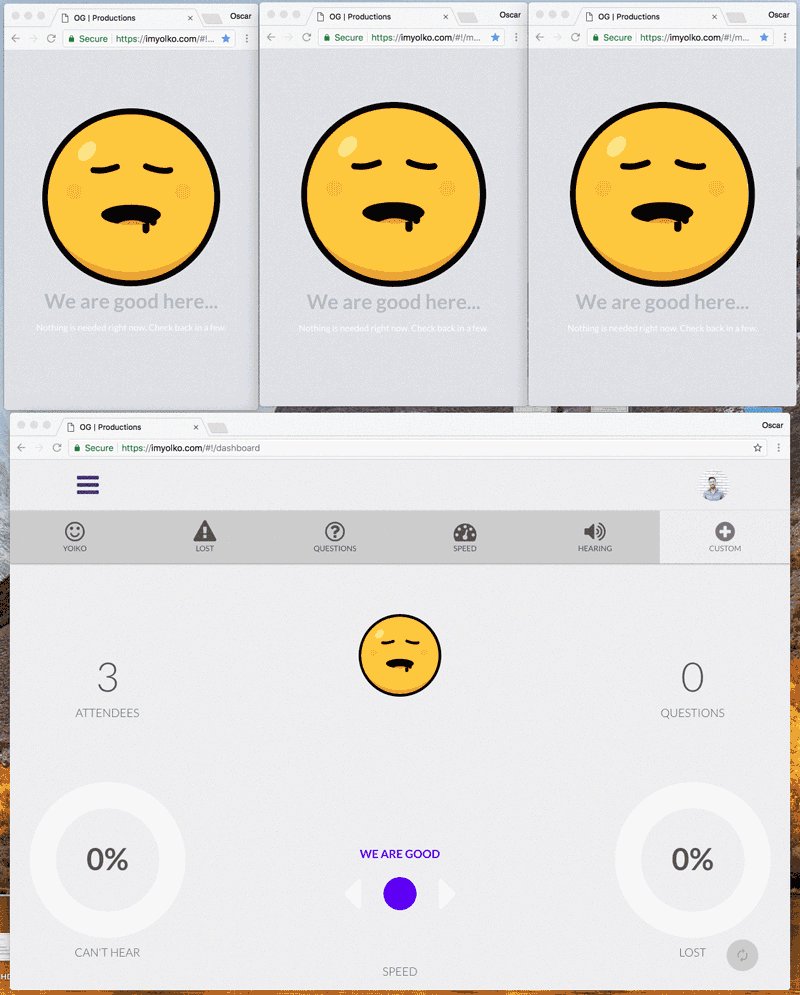
YOLKO is the face of the audience but he can only be awoken by the presenter when he needs the feedback. Throughout a presentation, you usually have these pauses that the presenter does when shifting from one topic to another. Sometimes they even ask questions before moving forward. I wanted the presenter to take advantage of these pauses to active YOLKO and get a pulse from the audience. As an attendee, you only have one "vote" per YOLKO activation. These are recorded for the presenter to see what were his ups and downs throughout the presentation. Notice that YOLKO changes in the attendee's view as well. This lets the attendee know how the group feels.

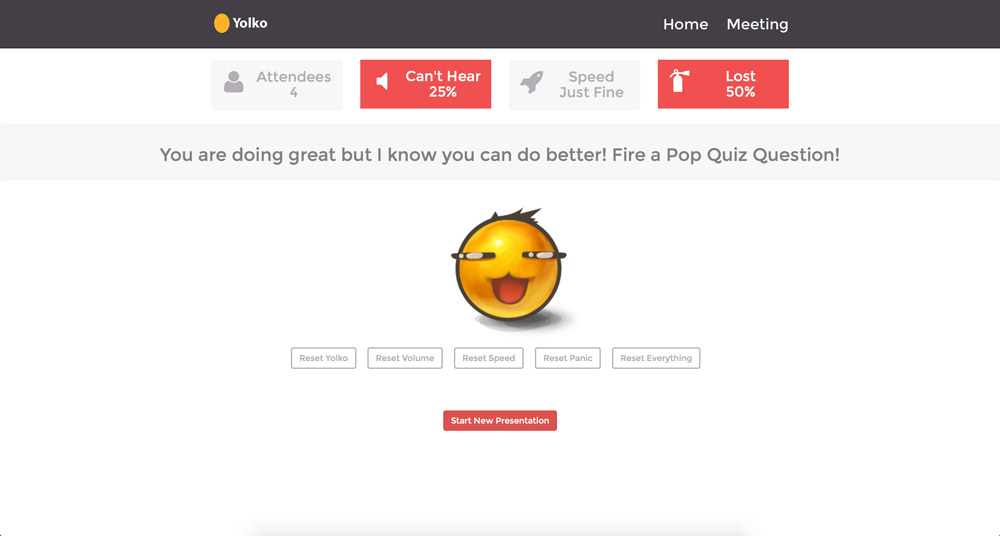
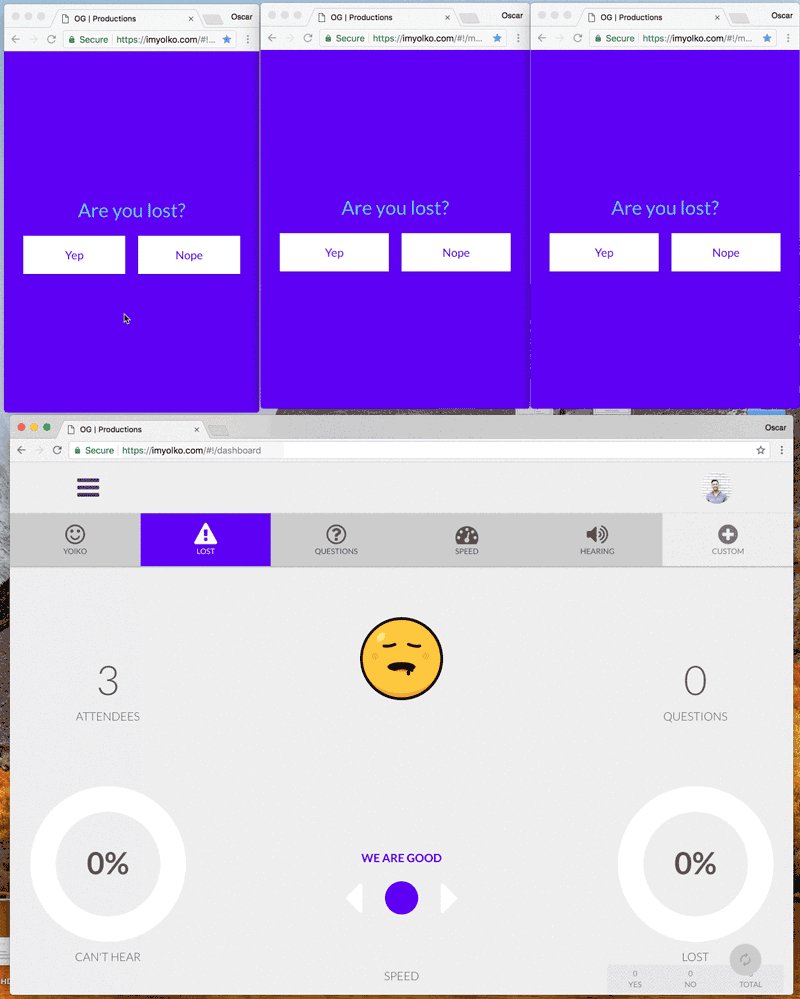
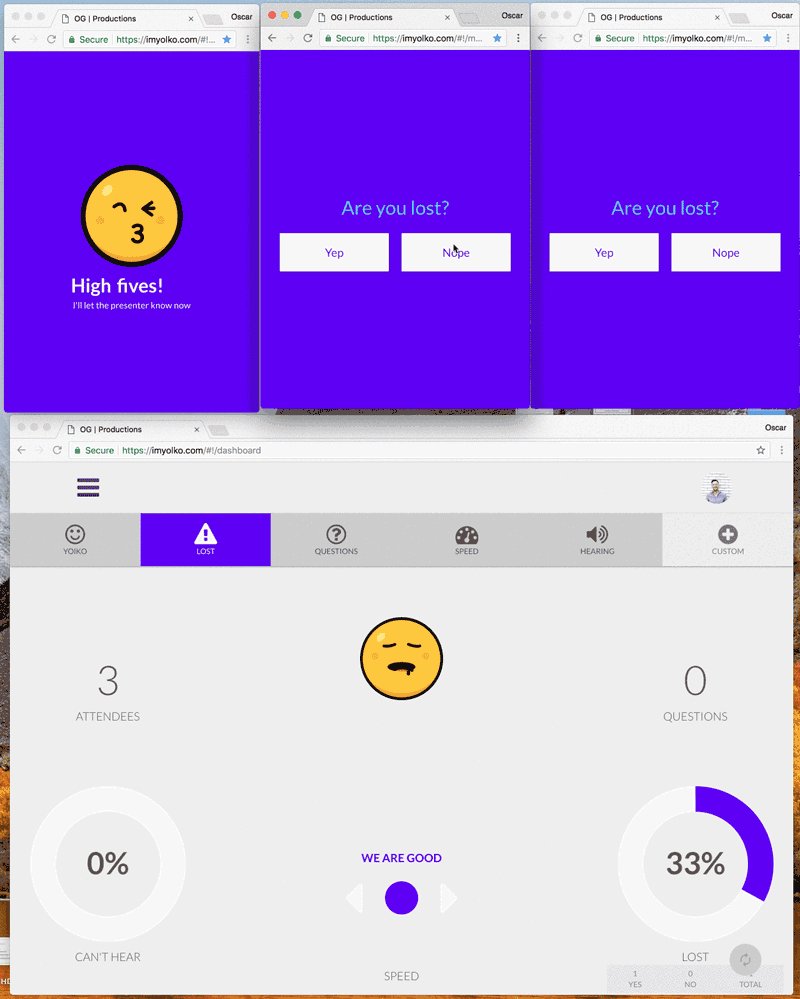
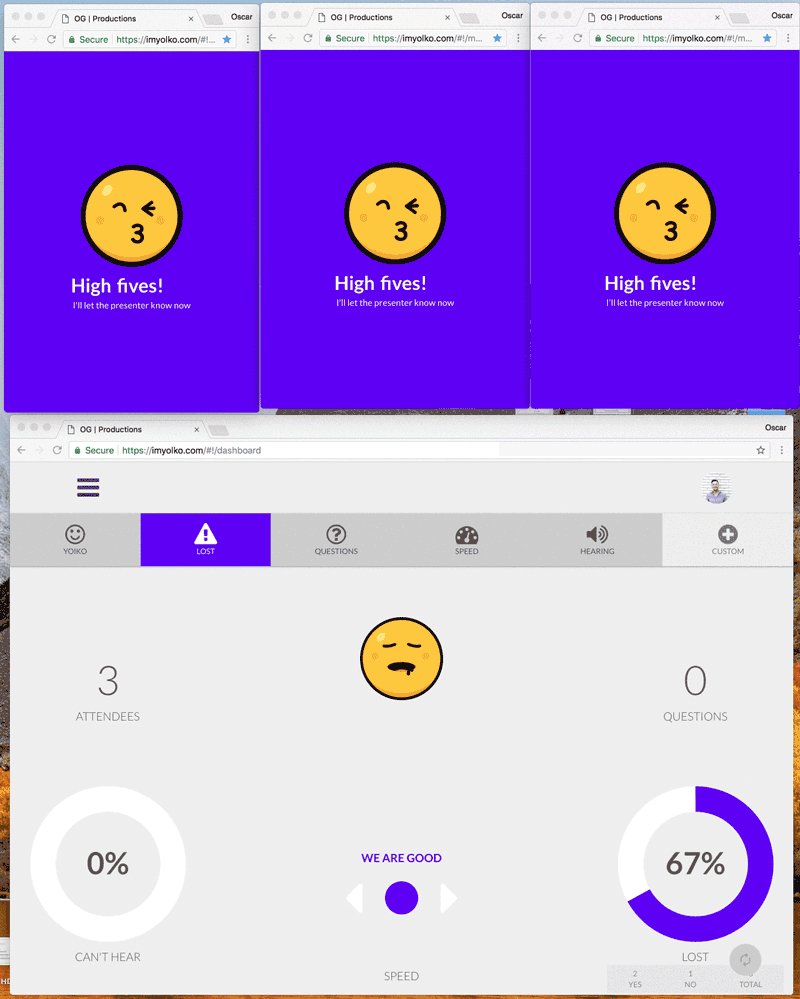
LOST-O-METER
While interviewing my teachers I asked them what were the top things they wanted to know while giving a class. One of the things they said was, "we want to know if people are lost?". This would let them address the problem right away. The Lost-O-Meter tells the presenter the percentage of people that are lost at that point in time and it is only activated when the presenter needs it.

AUDIENCE QUESTIONS
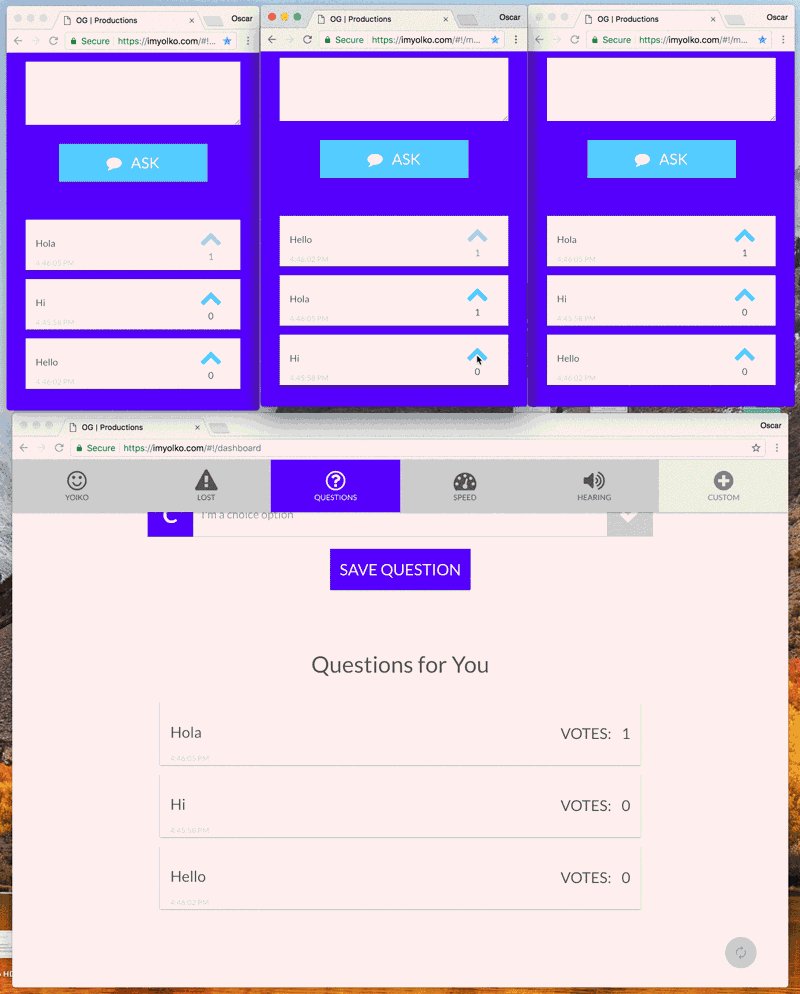
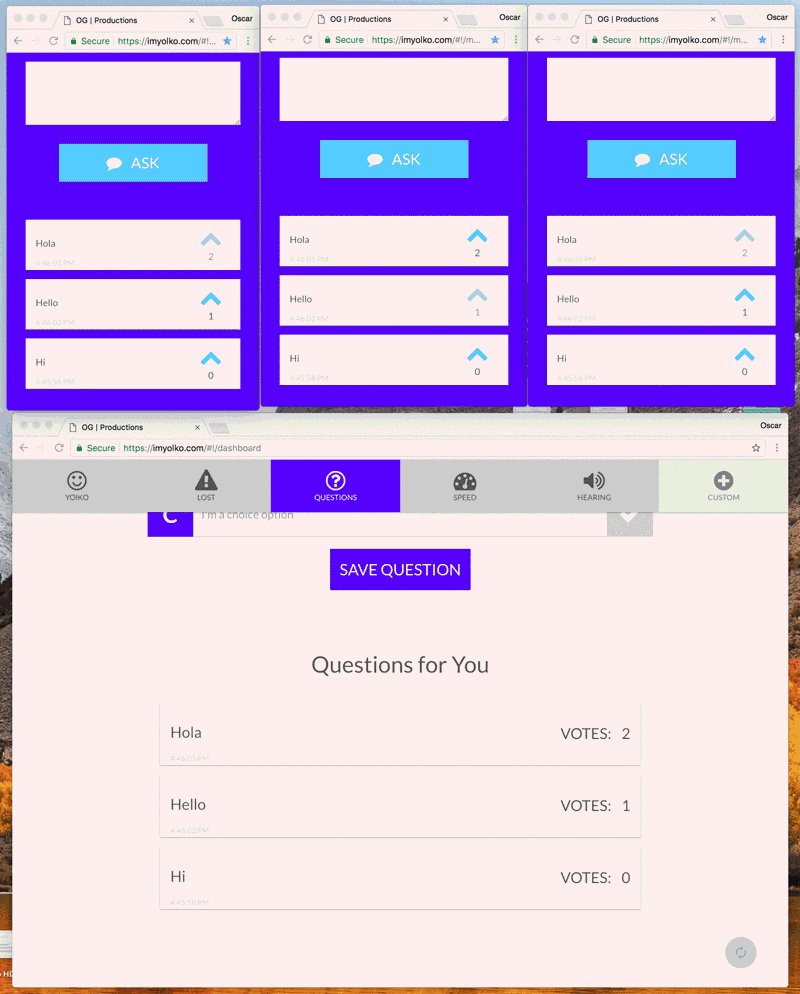
I needed to provide a way for the audience to ask questions without revealing themselves. Every question is stored in the database but the presenter and audience do not know who that person is. I also introduced the ability for the attendees to up-vote the questions to prioritize them for the presenter. Notice that the presenter activates the questions when he wants and can leave the questions active the whole presentation if need it be.

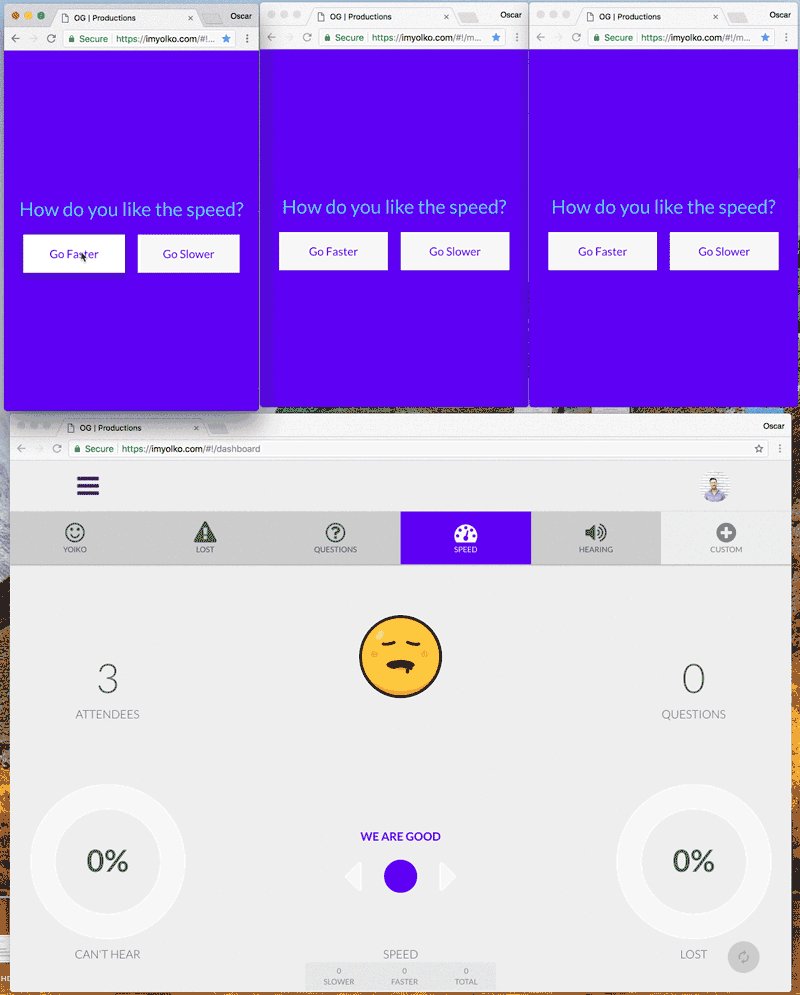
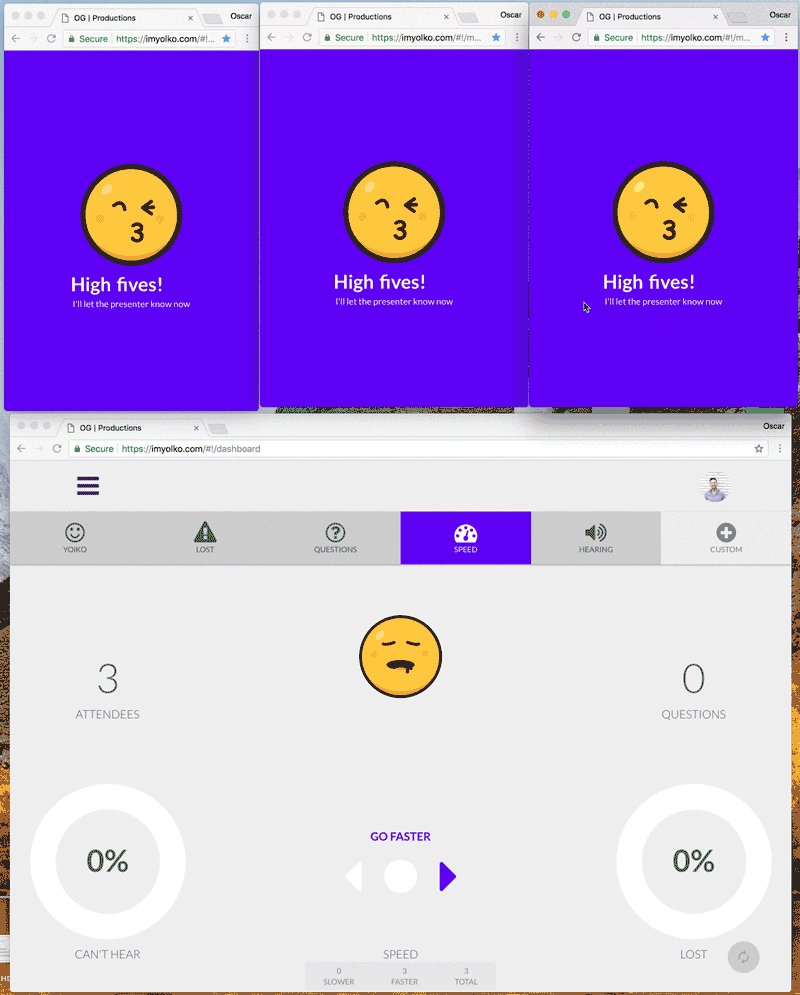
SPEEDOMETER
Another thing the presenters I interviewed said would be a great thing to know was if they were going too fast or too slow for the audience. Notice that again, the presenter activates the feature when he/she wants to.

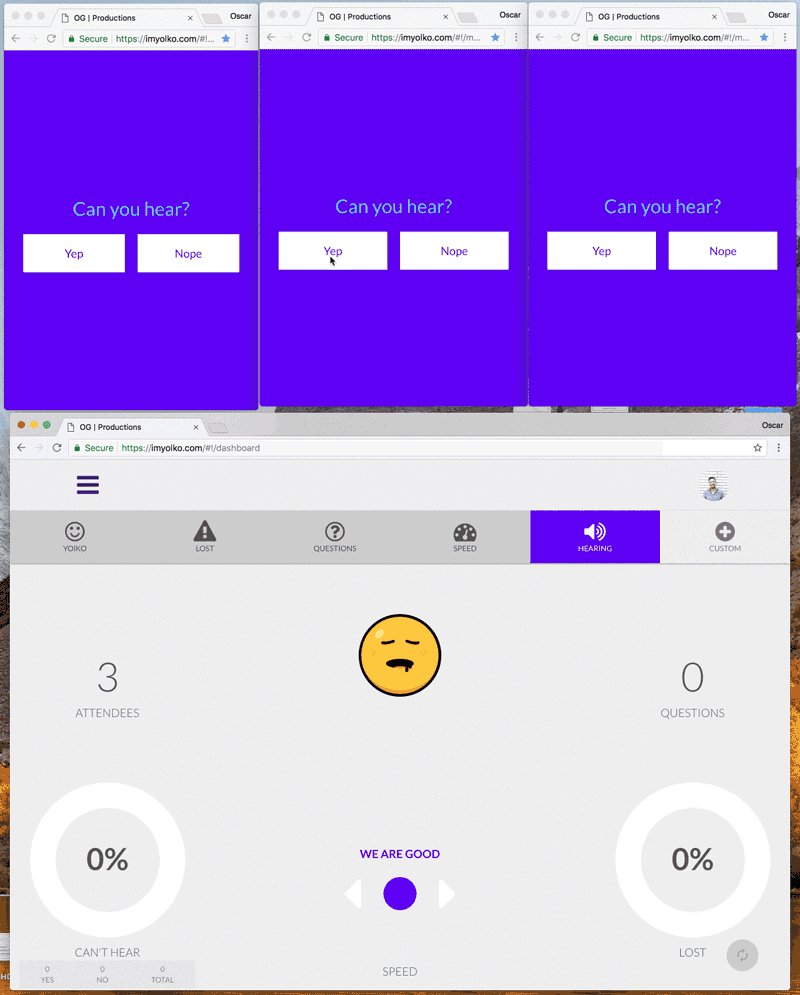
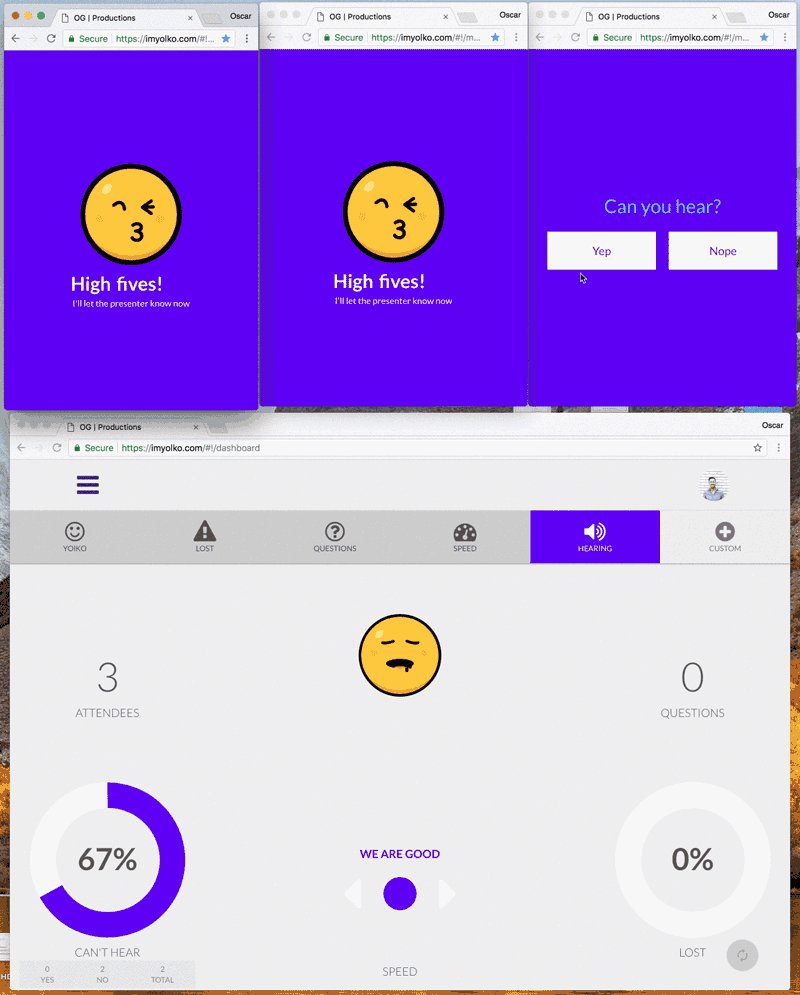
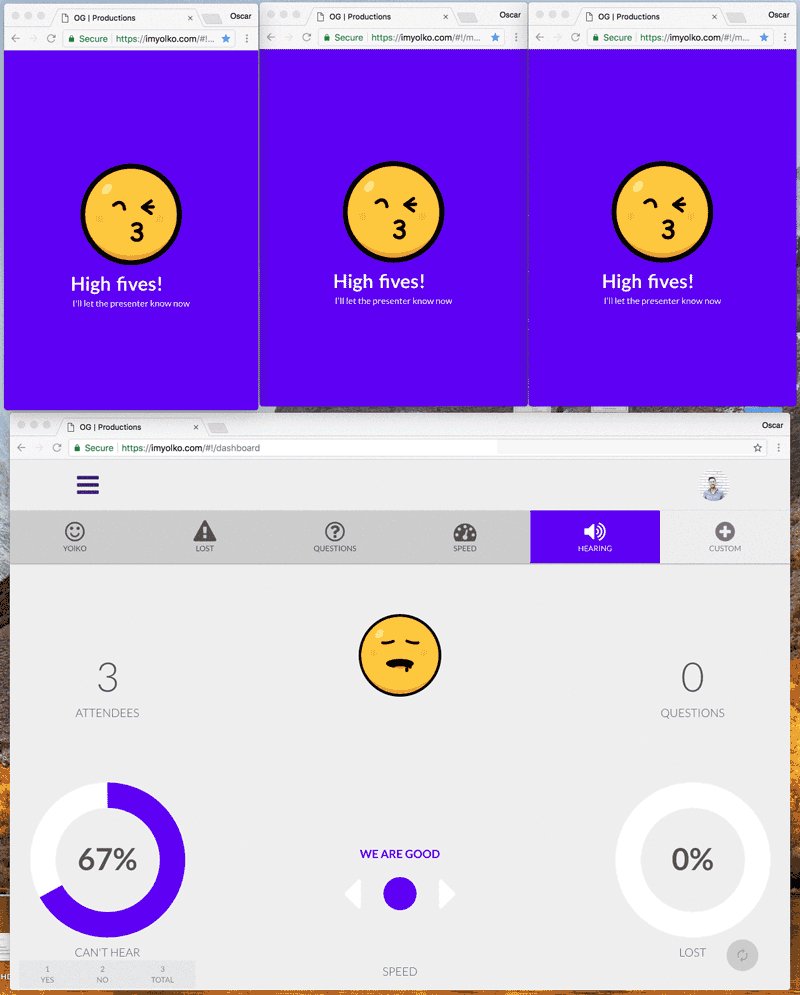
HEARING-O-METER
The presenters and the attendees I interviewed also wanted a feature that allowed the audience to let the presenter know that they could not hear properly. Especially in large classes where people are even more afraid to speak up.

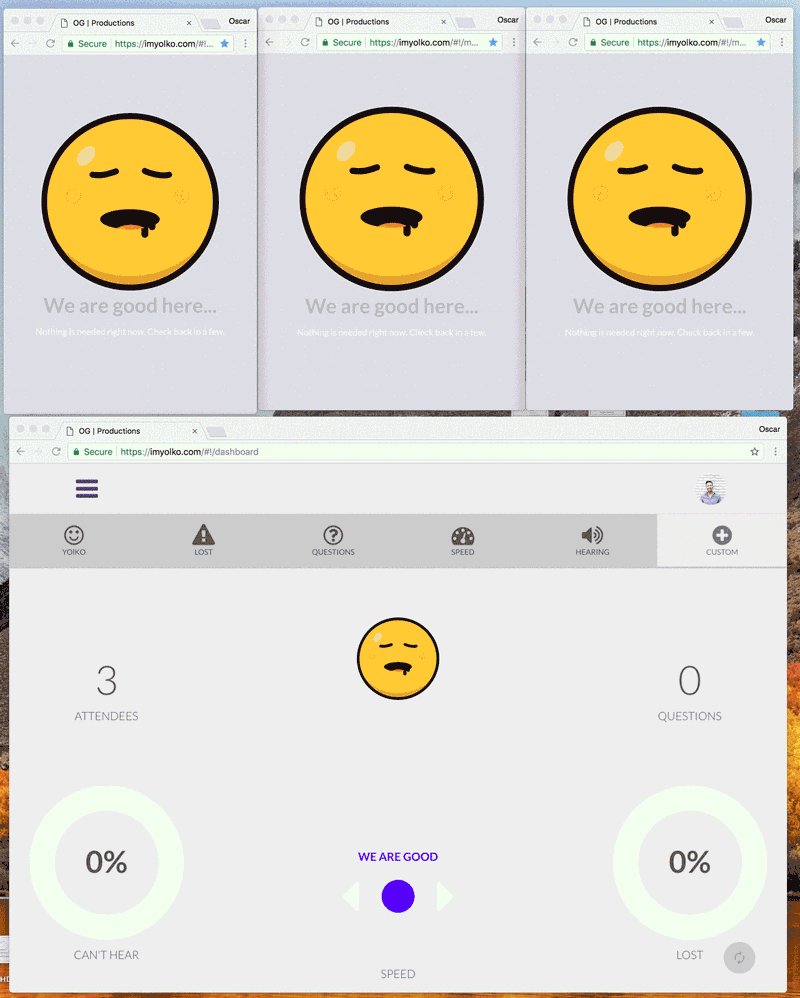
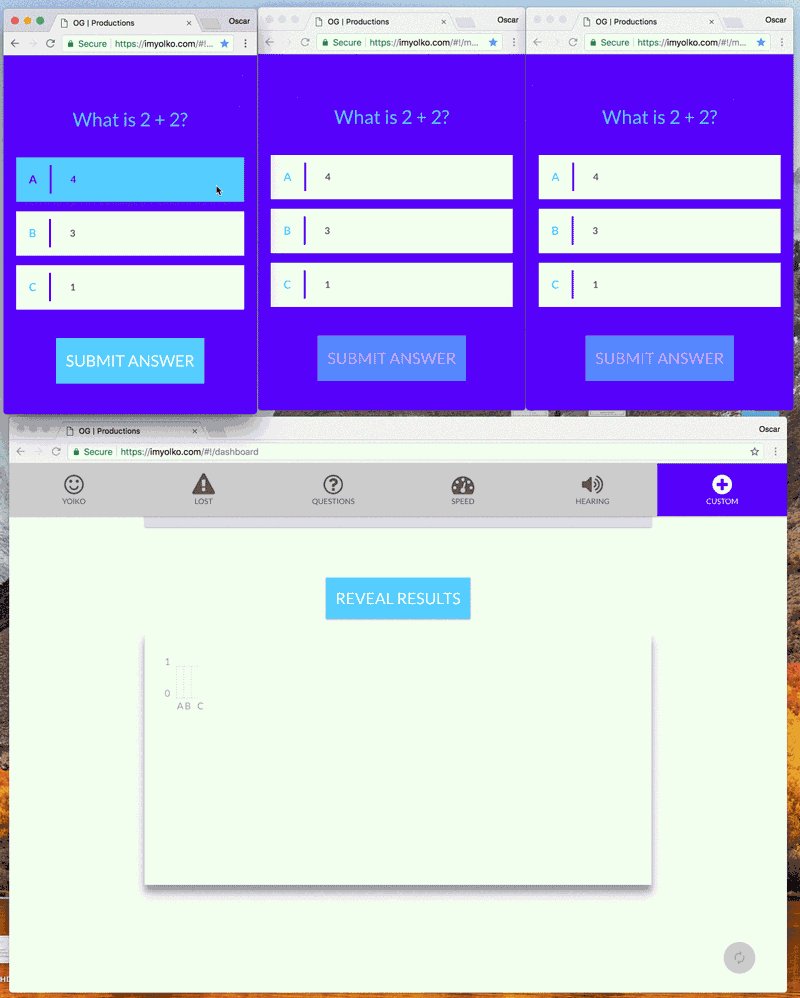
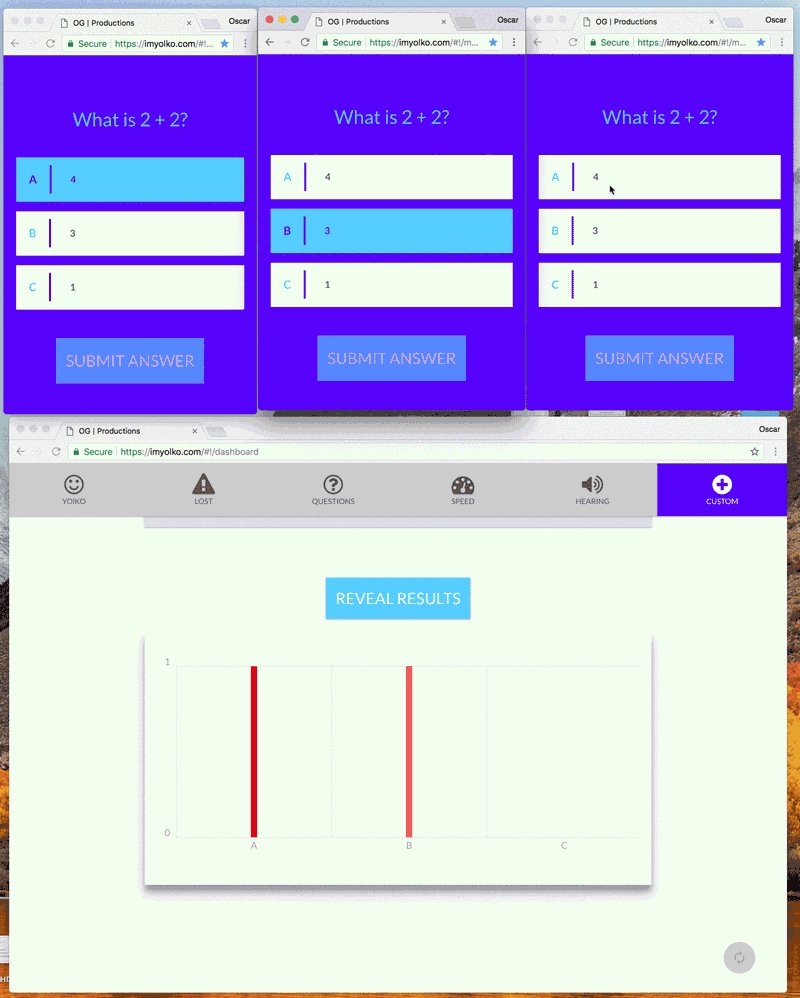
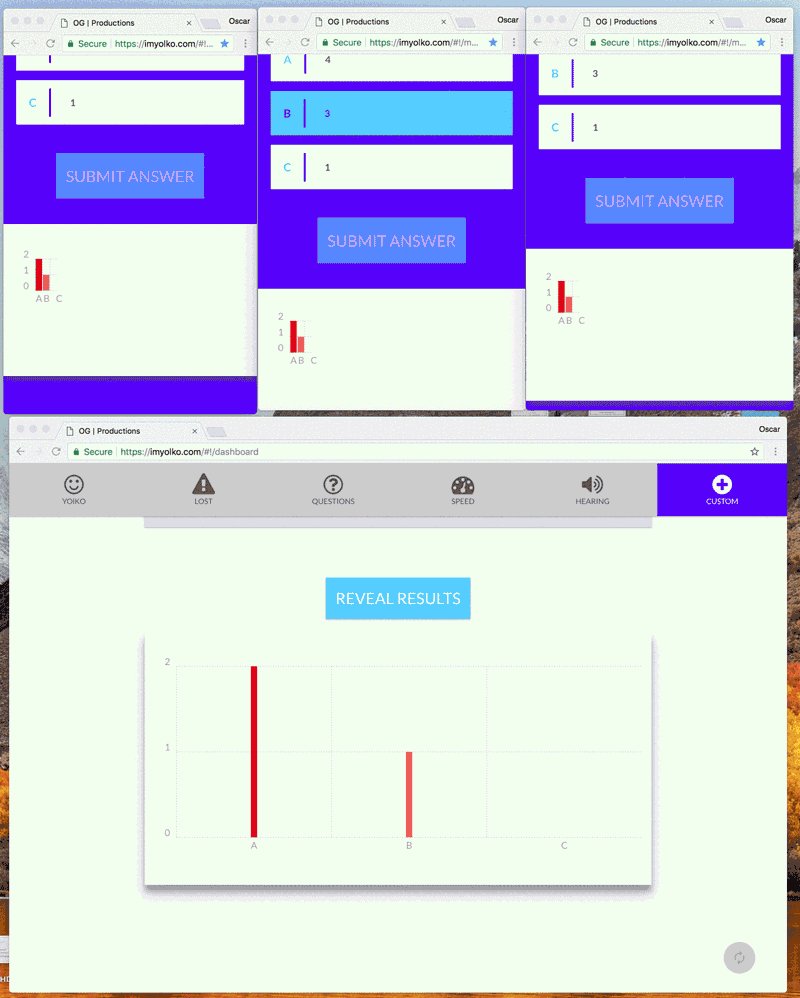
POP QUIZZES
Presenters wanted the chance to interact with the audience and let them know collectively the results of a question. The Pop Quiz feature allows a presenter to store questions s/he would like to ask the audience in real time. The answers can be revealed to the audience once everyone has participated. This is a cool and fun feature if you really want to engage with the audience.

The original idea was to let the presenter customize the defaulted questions in the app; Are you lost? Can you hear? and How do you like the speed?. I need to find the time to implement the feature.
lessons learned
This project was the first app I ever built all by myself end-to-end, so naturally, building YOLKO taught me many things. Especially about myself. I learned to love code and expressing ideas through it. I learned that the best way to learn anything is by doing the work and putting the hours. I learned that Google is your best friend and that if you ever have a problem coding, someone else had it before you (shout out to Stack Overflow).
I also learned the real meaning of testing.
The goal of testing a solution is to *learn*, not just make the design/solution pass.
In all, it was an amazing project to work on and I am happy YOLKO is alive and well, but I have moved on to working on other projects. Hopefully I can find the time to work on those things that still bother me about him in the future, but for now, I'll keep using him for small presentations, design critiques and small meetup talks. 😁